Карта для сайта: Конструктор карт Яндекса
Выбор типа карты и получение кода или ссылки — Конструктор карт Яндекса. Справка
- Интерактивная карта
- Статическая карта
- Печатная карта
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Примечание.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \n
Существуют определенные ограничения на создание объектов:
\n
\n
«}}»>.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты):
Интерактивная карта. Карту этого типа можно двигать, а объекты отзываются на действия пользователя.

Подробнее см. раздел Интерактивная карта.
Статическая карта. Это картинка в формате PNG. На статической карте можно разместить ограниченное число объектов.
Подробнее см. раздел Статическая карта.
Печатная карта. Это изображение карты в высоком разрешении, которое можно распечатать.
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная:
Нажмите кнопку
Задайте значения параметров карты:
Размеры карты. Их можно задавать или меняя числа в полях «Размеры карты» — размеры задаются в px (пикселях), или меняя размер выделенной области на карте (подробнее см.
 API Конструктора Карт).
API Конструктора Карт).Опция Растянуть по ширине. Если включить ее, то для вашей карты будет задано значение параметра width = 100% (подробнее о параметрах см. раздел API Конструктора Карт). В этом случае встроенная на сайт карта займет всю ширину (100%) блочного элемента:
Нажмите на панели Тип карты кнопку Получить код карты.
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─JavaScript или iframe):
Внимание.
Использование кода iframe имеет ограничения:
для карт доступен только вид Схема,
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \n \n
- Некоторые теги HTML не работают на карте при вставке через iframe:
\n
- \n \n
\n \n «}}»>).

При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor:%3A053bd947d462cc1a45aeba4070defff75501905071c0eaf68436ac9976ec698c&width=602&height=400&lang=ru_RU&scroll=true&apikey=<ваш API-ключ>"> </script>
Получите ссылку, по которой вашу карту можно будет увидеть в интернете. Это можно сделать двумя способами:
Скопируйте содержимое поля Ссылка на Яндекс Карты на панели Тип карты.
Нажмите на панели Тип карты кнопку Открыть в Яндекс Картах.

Ваша карта откроется на Яндекс Картах вместе с информационной панелью (см. выше).
Нажмите на этой панели кнопку Поделиться .
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Примечание.
Чтобы получить ссылку, можно также нажать кнопку в нужной строке списка своих карт, в открывшемся меню выбрать пункт Поделиться, и в открывшейся форме — скопировать ссылку на карту. Подробнее см. раздел Создание карты.
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая:
Нажмите кнопку
Задайте размеры карты. Их можно задавать или меняя числа в полях «Размеры карты» — размеры задаются в px (пикселях), или меняя размер выделенной области на карте (подробнее см. API Конструктора Карт).

Получите код карты.
Нажмите на панели Тип карты кнопку Получить код карты.
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Чтобы сохранить на Яндекс Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная:
Нажмите кнопку
Задайте значения параметров карты:
Размеры карты. Их можно задавать или меняя числа в полях «Размеры карты», или меняя размер выделенной области на карте (подробнее см. API Конструктора Карт).
Для печатных карт вы можете выбрать единицу измерения: пиксели (px), дюймы (in) или сантиметры (cm).
Формат файла.
 Выберите формат (PNG или JPG) файла, в котором будет сохранена ваша карта.
Выберите формат (PNG или JPG) файла, в котором будет сохранена ваша карта.Качество. Выберите значение разрешения растрового изображения вашей карты: 96 DPI (для просмотра в WEB) или 300 DPI — для печати карты.
Внимание.
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс Браузер, Edge, Safari и Opera.
Если разрешение карты не важно, вы можете перейти по ссылке Воспользуйтесь стандартной печатью и распечатать карту без перечисленных ограничений.
Нажмите кнопку Сохранить на Яндекс Диск: запустите операцию сохранения файла карты на вашем Яндекс Диске.
 Когда операция завершится, откроется окно сообщения об этом:
Когда операция завершится, откроется окно сообщения об этом:
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс Карт вашего Яндекс Диска под тем именем, которое вы дали карте.
Условия использования сервиса «API Яндекс.Карт»
Настоящие Условия использования сервиса «API Яндекс.Карт» (далее — Соглашение) представляет собой предложение ООО «ЯНДЕКС» (далее — Яндекс) пользователю сети Интернет (далее — Пользователь) использовать сервис «API Яндекс.Карт» (далее — «Сервис») на изложенных ниже условиях:
1.1. Использование Пользователем Сервиса регулируется настоящим Соглашением, а также
Пользовательским соглашением сервисов Яндекса, размещенным по адресу: https://yandex.ru/legal/rules,
Лицензией на использование поисковой системы Яндекса, размещенной по адресу: https://yandex.ru/legal/termsofuse,
Политикой конфиденциальности, размещенной по адресу: https://yandex.
 ru/legal/confidential,
ru/legal/confidential,Условиями использования сервиса Яндекс.Карты, размещенным по адресу: https://yandex.ru/legal/maps_termsofuse,
Условиями использования сервиса Яндекс.Народная карта, размещенным по адресу: https://yandex.ru/legal/pmap_termsofuse, и
Условиями использования сервиса «API Поиска по организациям», размещенным по адресу: https://yandex.ru/legal/geosearch_api.
(далее вместе именуются – «Регулирующие документы»).
Пользователь обязуется ознакомиться со всеми Регулирующими документами и самостоятельно несет риск такого неознакомления.
1.2. К настоящему Соглашению и отношениям между Яндексом и Пользователем, возникающим в связи с использованием Сервиса, подлежит применению законодательство Российской Федерации.
1.3. Пользователь самостоятельно несет ответственность за соблюдение им Законодательства при использовании Сервиса. Везде по тексту настоящего Соглашения, если явно не указано иное, под термином «Законодательство» понимается как законодательство РФ, так и законодательство места пребывания Пользователя или места совершения им юридически значимых действий в соответствии с настоящим Соглашением. Если использование Пользователем какой-либо возможности, предоставляемой Сервисом, нарушает законодательство места пребывания Пользователя, Пользователь обязуется воздержаться от использования Сервиса.
Если использование Пользователем какой-либо возможности, предоставляемой Сервисом, нарушает законодательство места пребывания Пользователя, Пользователь обязуется воздержаться от использования Сервиса.
1.4. Используя Сервис, получив API-ключ, разместив код Сервиса на сайте Пользователя или в приложении Пользователя (при условии передачи HTTP заголовка Referer, позволяющего однозначно идентифицировать сайт или приложение Пользователя, для мобильных приложений Referer должен передаваться в виде http://идентификатор_приложения_в_сторе.ymapapp), воспользовавшись любой иной функциональной возможностью Сервиса, Пользователь выражает свое полное и безоговорочное согласие со всеми условиями Регулирующих документов и обязуется их соблюдать. Использование Сервиса на иных условиях, нежели указано в настоящем Соглашении, возможно только по письменному согласованию с Яндексом. В случае несогласия с условиями Регулирующих документов Пользователь не имеет права использовать Сервис.
2.1. Сервис представляет собой набор инструментов и интерфейсов программирования, которые дают возможность взаимодействия с сервисом «Яндекс.Карты» и сервисом «Яндекс.Народная карта», в том числе с Данными этих сервисов, и возможность использования функциональности указанных сервисов на сайте (-ах) или приложениях Пользователя.
Сервис представляет собой набор инструментов и интерфейсов программирования, которые дают возможность взаимодействия с сервисом «Яндекс.Карты» и сервисом «Яндекс.Народная карта», в том числе с Данными этих сервисов, и возможность использования функциональности указанных сервисов на сайте (-ах) или приложениях Пользователя.
2.2. Термины и определения.
«Данные» — сведения, поступающие от Сервиса, предназначенные для показа Пользователям, включая, но не ограничиваясь, картографические произведения, спутниковые снимки, иные фотоснимки и пользовательские данные.
«Правообладатели» — лица, которым на законном основании принадлежат права на Данные.
«Геокодирование» — функция Сервиса, осуществляющая преобразования адресов объектов в их координаты на карте или спутниковом снимке и, наоборот, осуществляющая предобразование координат на карте или спутниковом снимке в адреса объектов.
«Построение маршрута» — функция Сервиса, предоставляющая возможность автоматического прокладывания маршрутов на Сервисе.
«Показ Панорам» — функция Сервиса, предоставляющая возможность поиска и показа фотографической панорамы местности.
«API-Ключ» — уникальный идентификатор, выдаваемый Пользователю, позволяющий получить доступ к функциям Сервиса со своего сайта или мобильного приложения.
«Static API Яндекс.Карты» — серверный API предоставляющая возможность получения Данных в виде статического изображения.
«Конструктор карт» — инструмент Сервиса, предоставляющий возможность создавать карты c объектами Пользователя.
«Рейтинг и Отзывы организации» — функция Сервиса, предоставляющая возможность размещения на странице интернет-ресурса Пользователя информационного блока (виджета), содержащего сведения о рейтинге организации и отзывах, отображаемых в карточке организации пользователя сервиса Яндекс.Бизнес.
«JavaScript API Яндекс.Карт включая Плеер Панорам» — программная библиотека Сервиса, предоставляющая возможность работы с Сервисом в браузере, которая включает в себя функции Геокодирования, Построения маршрута и Показа Панорам.
«Мобильный SDK MapKit» — набор средств разработки, предоставляющий возможность работы с Сервисом в мобильных приложениях для iOS и Android.
«Геокодер» — серверный API, предоставляющий возможность для доступа к функции Геокодирования Сервиса.
2.3. Использование Сервиса разрешается только при соблюдении следующих условий:
2.3.1. Для использования JavaScript API Яндекс.Карт включая Плеер панорам, Геокодера, Мобильного SDK MapKit, Static API Яндекс.Карты, Конструктора карт Пользователь обязан зарегистрироваться на сайте Яндекса «Кабинет разработчика», доступном по адресу: https://developer.tech.yandex.ru, по установленной форме и получить API-Ключ.
2.3.2. После получения API-Ключа Пользователю необходимо разместить код вызова Сервиса на сайте или в приложении с указанием API-Ключа. Яндекс вправе по своему усмотрению отказать в доступе к Сервису без объяснения причин.
2.3.3 Сервис может использоваться Пользователем только в рамках сайтов или приложений, доступных для бесплатного открытого использования неограниченным кругом лиц. Сервис не может использоваться для проектов, требующих оплаты, или иным образом ограничивающих доступ к ним третьих лиц. Необходимость зарегистрироваться не считается ограничением доступа в рамках настоящего пункта.
Сервис не может использоваться для проектов, требующих оплаты, или иным образом ограничивающих доступ к ним третьих лиц. Необходимость зарегистрироваться не считается ограничением доступа в рамках настоящего пункта.
2.3.4. Пользователь может использовать Данные, функции и инструменты, полученные при помощи Сервиса, только в рамках функциональности, предоставляемой Сервисом.
2.3.5. Яндекс вправе по своему усмотрению отказать в доступе к Сервису без объяснения причин. Пользователь не имеет права использовать любые программы, устройства или иные средства, позволяющие получить API-Ключ автоматическим путем или иным образом с нарушением процедуры, установленной Яндексом.
Яндекс оставляет за собой право устанавливать любые лимиты и ограничения, включая далее перечисленное, но не ограничиваясь этим: на размеры, объем, цветовое оформление и число изображений карты, схемы или спутниковых снимков, предоставляемых посредством Сервиса, и может менять их по собственному усмотрению, без предварительного уведомления Пользователей.
2.3.6. Пользователь передает Яндексу право использования информации и объектов (схемы проезда, объекты на карте и прочее), которые Пользователь самостоятельно разместил при помощи API Конструктора карт, любыми способами в полном объеме. Размещенные Пользователем с использованием Сервиса информация и объекты могут быть использованы на иных сервисах и ресурсах Яндекса, а также с согласия Яндекса на ресурсах третьих лиц. В случае если Пользователь не вправе предоставить Яндексу право использования какой-либо информации или объектов подобным способом, он не вправе размещать их при использовании Сервиса. Права на базу данных, являющуюся совокупностью информации и объектов, созданную с использованием Сервиса, принадлежат Яндексу.
2.3.7. Пользователь настоящим уведомлен и согласен с тем, что при использовании Пользователем Сервиса Яндексом в автоматическом режиме будет собираться, передаваться и храниться на серверах Яндекса включая, но не ограничиваясь, следующая информация: IP-адрес и ID-адрес устройства посетителей сайтов или приложений Пользователя, геолокационная информация о посетителях сайтов или приложений Пользователя. Пользователь гарантирует, что им были получены соответствующие согласия от посетителей сайтов или приложений Пользователя на сбор, передачу и хранение указанной информации на серверах Яндекса.
Пользователь гарантирует, что им были получены соответствующие согласия от посетителей сайтов или приложений Пользователя на сбор, передачу и хранение указанной информации на серверах Яндекса.
2.3.8. Пользователь обязуется ссылаться на Яндекс, как на правообладателя Сервиса:
2.3.8.1. Пользователь обязуется не двигать, не скрывать, не видоизменять и не перекрывать другими элементами ссылку на Условия использования сервиса Яндекс.Карты: https://yandex.ru/legal/maps_termsofuse, копирайты и логотип Яндекса на карте.
2.3.8.2. Пользователь обязуется разместить в своем мобильном приложении в разделе «О программе» или ином подобном разделе мобильного приложения, гиперссылку на Условия использования сервиса Яндекс.Карты, размещенные по адресу: https://yandex.ru/legal/maps_termsofuse, следующего вида — «Условия использования сервиса Яндекс.Карты».
2.3.9. Геокодирование, Построение маршрута и Показ Панорам:
2.3.9.1. Геокодирование может быть использовано только для сайтов или приложений, использующих Сервис. Пользователь имеет право обрабатывать полученные координаты исключительно для отображения их посредством Сервиса. При этом количество обращений к Геокодеру не должно превышать 1 000 запросов в сутки.
Пользователь имеет право обрабатывать полученные координаты исключительно для отображения их посредством Сервиса. При этом количество обращений к Геокодеру не должно превышать 1 000 запросов в сутки.
2.3.9.2. Построение маршрута может быть использовано только для сайтов или приложений, использующих Сервис.
2.3.9.3. Показ Панорам может быть использован только для сайтов или приложений, использующих Сервис.
2.3.9.4. Количество обращений к Геокодированию, Построению маршрута и Показу Панорам не должно превышать 25 000 запросов для одного сайта/ приложения в сутки. Одно обращение к Геокодированию или Построению маршрута приравнивается к одному запросу, одно обращение к Показу Панорам – к пяти запросам соответственно.
2.3.10. «Рейтинг и Отзывы организации»:
2.3.10.1. Функция «Рейтинг и Отзывы организации» предоставляет Пользователю возможность отображать сведения о рейтинге организации и поступающие от сервиса Яндекс.Карты отзывы об организациях, опубликованные пользователями сервиса Яндекс. Карты в соответствии с Условиями использования сервиса Яндекс.Карты (https://yandex.ru/legal/maps_termsofuse).
Карты в соответствии с Условиями использования сервиса Яндекс.Карты (https://yandex.ru/legal/maps_termsofuse).
2.3.10.2. Функция «Рейтинг и Отзывы организации» содержит информацию, размещенную в сервисе Яндекс.Бизнес в соответствии с пунктом 2.4 Условий использования сервиса Яндекс.Бизнес (https://yandex.ru/legal/clients_termsofuse).
2.3.10.3. Яндекс не несет ответственности за содержание информации, предоставленной сервисом Яндекс.Бизнес, ее соответствие законодательству, полноту, корректность и достоверность. Яндекс не несет ответственности за размещение Пользователем (в том числе, в недобросовестных целях) информации, несоответствующей действительности, неактуальной, нарушающей права и законные интересы третьих лиц, а также не подтверждает и не опровергает соответствие законодательству, корректность и достоверность предоставленной сервисом Яндекс.Бизнес информации.
2.3.11. ОГРАНИЧЕНИЯ. Используя Сервис, Пользователь не имеет права:
2.3.11.1. Изменять, декомпилировать и/или каким-либо образом модифицировать программный код, полученный посредством Сервиса.
2.3.11.2. Удалять, изменять порядок или сортировку, скрывать или модифицировать Данные, а также любую содержащиеся в Сервисе или Данных информацию, включая, но не ограничиваясь, рекламно-информационные материалы, товарные знаки, логотипы, ссылки или иные указания на Правообладателей, равно как и любые другие уведомления и/или информацию, передаваемые Сервисом вместе с Данными.
2.3.11.3. Создавать на основе Сервиса системы мониторинга транспортных средств, людей или иных объектов, отображающие информацию в реальном времени, и любые другие услуги, связанные с управлением и диспетчеризацией.
2.3.11.4. Сохранять, обрабатывать и видоизменять полученные через Сервис Данные (включая результаты ответа на запросы Геокодирования и Построения маршрута), за исключением случаев временного хранения (кэширования) результатов ответа на запросы Геокодирования и Построения маршрута исключительно для целей улучшения функциональности и работоспособности Сервиса и только для использования в рамках возможностей, предоставляемых Сервисом, на срок не более 30 дней.
2.3.11.5. Использовать Сервис для создания сайтов/ приложений, нарушающих законодательство РФ или иное применимое законодательство, права и законные интересы третьих лиц, а также противоречащих требованиям п. 4 Пользовательского соглашения Яндекса.
2.3.11.6. В случае, если сайт или приложение Пользователя имеет суточную аудиторию более 100 000 пользователей, Пользователь перед началом использования Сервиса обязан связаться с Яндексом путем направления электронного письма по адресу [email protected], в котором должен указать название сайта или приложения и суточную аудиторию пользователей. Указанные действия необходимы для обеспечения максимальной производительности подобных сайтов или приложений Пользователя.
2.3.12. Изменения и версии. Яндекс оставляет за собой право изменять/исправлять или обновлять Сервис в любой момент, без предварительного уведомления Пользователей. При выпуске очередной стабильной версии Яндекс сообщает о её выпуске на своем сайте. После выпуска новой версии Яндекс не гарантирует стабильность и продолжительность работы устаревшей версии. Пользователь, не согласный использовать обновленную версию Сервиса, несет возможные риски использования устаревшей версии Сервиса, либо может прекратить использование Сервиса, удалив соответствующий код с сайта (-ов)/ приложения Пользователя.
Пользователь, не согласный использовать обновленную версию Сервиса, несет возможные риски использования устаревшей версии Сервиса, либо может прекратить использование Сервиса, удалив соответствующий код с сайта (-ов)/ приложения Пользователя.
2.3.13. Реклама. Яндекс оставляет за собой право включить рекламные материалы по своему усмотрению в состав Данных, предоставляемых и отображаемых Сервисом.
2.3.14. При превышении лимитов использования, указанных в п. 2.3.11 Яндекс вправе прекратить доступ Пользователя к Сервису путем блокировки API-ключа, выданного Пользователю, и/или IP-адреса и/или HTTP referer.
Использование Данных для целей, указанных в пункте: 2.3.11.3., а также с превышением лимита запросов допускается с использованием Платного API Карт на условиях, расположенных по адресу: https://tech.yandex.ru/maps/commercial.
3.1. Исключительное право на Сервис принадлежит Яндексу. Исключительные права на Данные (включая картографические данные, снимки, рекламные материалы, любые товарные знаки, логотипы или фирменные наименования) принадлежат Яндексу или Правообладателям. Настоящее Соглашение не дает Пользователю каких-либо прав на использование Сервиса или Данных помимо тех возможностей, которые предоставляются непосредственно в интерфейсе Сервиса в соответствии с настоящим Соглашением.
Настоящее Соглашение не дает Пользователю каких-либо прав на использование Сервиса или Данных помимо тех возможностей, которые предоставляются непосредственно в интерфейсе Сервиса в соответствии с настоящим Соглашением.
3.2. Используя Сервис, Пользователь предоставляет Яндексу право использовать логотип, товарный знак и/или фирменное наименование Пользователя и/или сайта/ приложения Пользователя в информационных, рекламных и маркетинговых целях, связанных с сервисами «Яндекс.Карты», «Яндекс.Народная карта» и/или «API Яндекс.Карт», в частности, без необходимости получения дополнительного согласия Пользователя и без выплаты ему какого-либо вознаграждения за такое использование.
4.1. Сервис (включая Данные и иную информацию, предоставленную с его помощью) предоставляется Яндексом «как есть». Яндекс не гарантирует соответствие Сервиса и Данных целям и ожиданиям Пользователей, бесперебойную и безошибочную работу Сервиса в целом и отдельных его компонентов и/или функций, а также не гарантирует достоверность, точность, полноту и своевременность Данных, получаемых с помощью Сервиса. Яндекс не несет ответственности и не возмещает никакие убытки, в том числе никакой ущерб, прямой или косвенный, причиненный Пользователю Сервиса или третьим лицам в результате использования или невозможности использования Сервиса, отдельных его компонентов и/или функций, а также в результате использования или невозможности использования Данных, получаемых с помощью Сервиса.
Яндекс не несет ответственности и не возмещает никакие убытки, в том числе никакой ущерб, прямой или косвенный, причиненный Пользователю Сервиса или третьим лицам в результате использования или невозможности использования Сервиса, отдельных его компонентов и/или функций, а также в результате использования или невозможности использования Данных, получаемых с помощью Сервиса.
4.2. Пользователь самостоятельно и в полном объёме несёт ответственность за использование и сохранность своего API-Ключа. Пользователь не имеет права получать API-Ключ для третьих лиц, передавать или предоставлять его третьим лицам. Яндекс не несёт ответственности за несанкционированное использование API-Ключа третьими лицами. Все действия, совершенные на Сервисе с использованием принадлежащего Пользователю API-Ключа, считаются совершенными Пользователем.
4.3. Пользователь должен самостоятельно оценивать достоверность, надежность, полноту или полезность Данных и самостоятельно несёт все риски, связанные с использованием (невозможностью использования) Сервиса и Данных, а также ответственность перед третьими лицами за свои действия при использовании Сервиса и Данных, в том числе за то, что действия соответствуют требованиям Законодательства и не нарушают права и законные интересы третьих лиц. Пользователь самостоятельно и за свой счет обязуется урегулировать все претензии и/или иски третьих лиц, связанные с действиями Пользователя при использовании Сервиса.
Пользователь самостоятельно и за свой счет обязуется урегулировать все претензии и/или иски третьих лиц, связанные с действиями Пользователя при использовании Сервиса.
4.4. Пользователь понимает и соглашается с тем, что использование, указание или размещение в Сервисе любых сведений о каких-либо организациях, предприятиях, лицах, товарах, услугах, в том числе обозначений и/или ссылок в составе Данных и Сервиса, носит исключительно информационный характер и не является выражением их особой поддержки, одобрения или рекомендаций со стороны Яндекса.
5.1. Яндекс имеет право без уведомления по собственному усмотрению прекратить или приостановить доступ Пользователя к Сервису или его отдельным функциям с использованием его учетной записи и/или API-ключа без объяснения причин, в частности, в случае нарушения Пользователем требований настоящего Соглашения.
5.2. Все вопросы и претензии, связанные с использованием/невозможностью использования Сервиса, должны направляться через форму обратной связи по адресу https://tech. yandex.ru/maps/doc/geocoder/desc/feedback/troubleshooting-docpage.
yandex.ru/maps/doc/geocoder/desc/feedback/troubleshooting-docpage.
5.3. Яндекс вправе в любое время без уведомления Пользователя изменять текст настоящего Соглашения, Регулирующих документов и/или любые иные условия использования Сервиса. Действующая редакция настоящего Соглашения размещается по адресу: https://yandex.ru/legal/maps_api. Риск неознакомления с новой редакцией Соглашения или Регулирующих документов несет Пользователь, продолжение использования Сервиса после изменения условий Соглашения и/или Регулирующих документов считается согласием с их новой редакцией.
6.1. Актуальная информация о правообладателях и обладателях информации доступна по адресу: https://yandex.ru/legal/right_holders.
6.2. В состав MapKit в качестве отдельных его компонентов входит стороннее программное обеспечение. Актуальная информация о таком стороннем программном обеспечении в составе MapKit доступна по адресу: https://yandex.ru/legal/maps_api/components.
Государственная граница между Российской Федерацией и республикой Абхазия, Грузией, республикой Южная Осетия, Эстонской республикой подлежит международно-правовому оформлению.
Дата публикации 17.12.2021 г.
Предыдущая версия документа https://yandex.ru/legal/maps_api/24062021.
Предыдущая версия документа https://yandex.ru/legal/maps_api/12032020.
Предыдущая версия документа https://yandex.ru/legal/maps_api/04062019.
Предыдущая версия документа https://yandex.ru/legal/maps_api/04062019.
Предыдущая версия документа https://yandex.ru/legal/maps_api/11042018.
Предыдущая версия документа https://yandex.ru/legal/maps_api/14032018.
Предыдущая версия документа https://yandex.ru/legal/maps_api/14032017.
Предыдущая версия документа https://yandex.ru/legal/maps_api/10112016.
Предыдущая версия документа https://yandex.ru/legal/maps_api/20160719.
Предыдущая версия документа https://yandex.ru/legal/maps_api/20160623/.
Предыдущая версия документа https://yandex.ru/legal/maps_api/20160316/.
Предыдущая версия документа https://yandex. ru/legal/maps_api/20150326/.
ru/legal/maps_api/20150326/.
Предыдущая версия документа: https://yandex.ru/legal/maps_api/20141218.
Что такое карта сайта для веб-сайта? (и что они делают для SEO)
Помимо демонстрации того, что вы мастерски делаете, главная цель вашего веб-сайта — сделать его ориентированным на человека. Что это значит? Короче говоря, это создание удобного и удобного интерфейса для ваших посетителей. Что-то бесконечно расходуемое.
Создать карту сайта с помощью Slickplan можно бесплатно — Зарегистрируйтесь сейчас
14-дневная бесплатная пробная версия
Кредитная карта не требуется
Как говорят на Jeopardy, «что такое карта сайта?»
Картографирование сайта — это не только навигация и дизайн; определить карту сайта — значит раскрыть потенциал ранжирования вашего сайта, сделав его гораздо более доступным для сканеров поисковых систем и помогая вам устранить препятствия на пути к успеху SEO, такие как ужасный дублированный контент.
Что делает карта сайта?
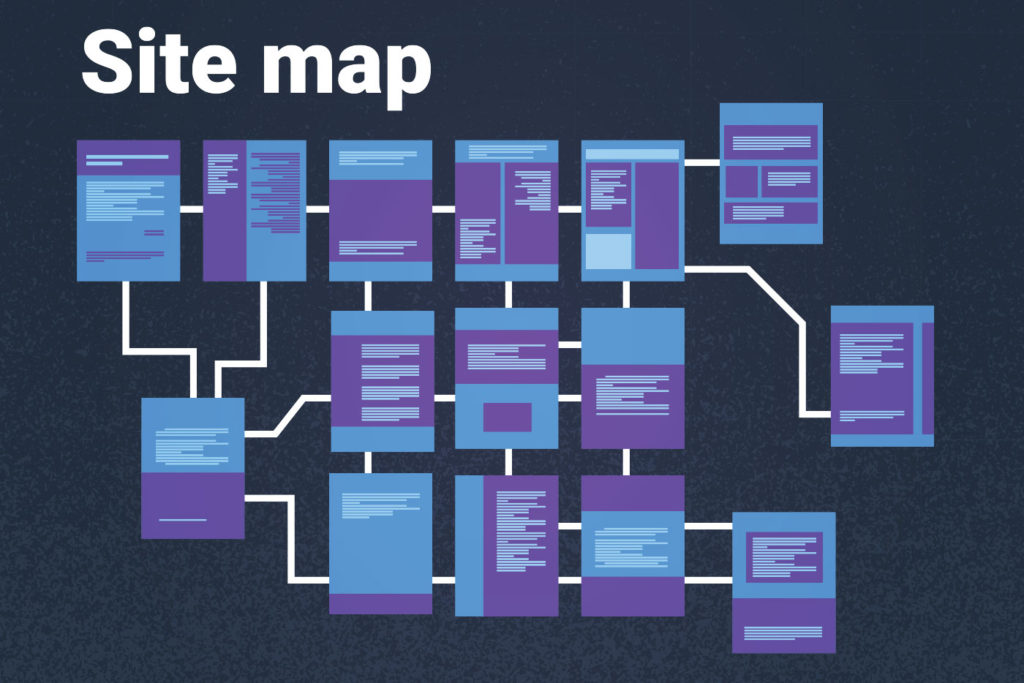
Карта сайта, или «карта сайта», как ее иногда называют, дает вам представление о вашем веб-сайте с высоты 30 000 футов.
- Это план.
- План этажа.
- Дорожная карта.
- Чертеж.
Вы поняли.
Создание одного из них в виде упорядоченных списков или блок-схем четко и четко показывает вам связи между веб-страницами, деревьями веб-страниц и содержимым веб-сайта.
Таким образом, визуальная карта сайта является очень эффективным методом как для планирования, так и для передачи идей о структуре веб-сайта. Являясь двухмерным представлением веб-сайта, карты сайта позволяют дизайнерам и разработчикам эффективно планировать и совместно работать над проектами веб-сайтов, предлагая обзор всего проекта с высоты птичьего полета в одном месте.
Ниже мы подробно расскажем о том, как все это работает, но использование специального создателя карты сайта значительно упрощает процесс.
Какие бывают типы карт сайта?
Как вы теперь знаете, карта сайта — это динамический инструмент, который должен быть понят многими сторонами — людьми и, гм, нет — для получения наибольшей выгоды при планировании.
Для этого существуют разные карты сайта, которые служат разным целям.
Визуальная карта сайта
Двухмерное изображение или рисунок, представляющий структуру веб-сайта. Страницы представлены в виде блоков и ячеек, связанных вместе в иерархической организационной диаграмме. Визуальные карты сайта часто создаются с помощью компьютера путем ручного рисования и связывания каждого блока или их реинжиниринга путем сканирования существующего веб-сайта.
Карта сайта в формате HTML
Карты сайта в формате HTML обычно используются для взаимодействия с человеком и понимания расположения содержимого страниц на веб-сайте. Карты сайта HTML должны быть включены в качестве страницы на веб-сайте в качестве средства навигации в дополнение к меню, они обычно находятся в нижнем колонтитуле. Более того, пауки поисковых систем очень любят видеть карты сайта в формате HTML рядом со своими родственниками в формате XML, потому что это показывает вашу приверженность сайту, ориентированному на пользователя.
XML Sitemap
Список страниц в формате XML, доступных для чтения поисковыми системами, такими как Google, Bing и Yahoo. Отправка файлов Sitemap в формате XML в поисковые системы позволяет лучше и полнее индексировать веб-сайты. Важно, потому что если ваши страницы не индексируются роботом Googlebot и т.п., это означает, что они не будут появляться в результатах поиска.
XML Media Sitemap
Являясь расширением XML-карты сайта, XML-карты сайта позволяют лучше индексировать не-HTML-контент, такой как изображения, видео, PDF-файлы, аудиофайлы и т. д.
RSS-канал (расширенная сводка сайта)
Канал в формате XML, который можно легко использовать для распространения и чтения актуального контента веб-сайтов и блогов. Обычно это файлы на сервере, которые автоматически обновляются при публикации нового контента на веб-сайте.
Карта сайта новостей
Немного отличаясь от RSS-канала, карта сайта новостей представляет собой специализированную карту сайта на основе XML, используемую поисковыми системами для сбора свежего контента, заслуживающего внимания. Эти карты сайта включают дополнительные метаданные о содержании новостей, источниках и т. д.
Эти карты сайта включают дополнительные метаданные о содержании новостей, источниках и т. д.
Как выглядит карта сайта?
Физическая структура карты сайта, конечно, зависит от ее предполагаемого использования.
Точно так же, как вы хотите, чтобы ваш окончательный сайт был пригоден для использования людьми, карты сайта для планирования проекта представляют собой визуальные 2D-дисплеи или изображения, предназначенные для быстрого и легкого понимания.
Веб-страницы представлены в виде блоков или ячеек, соединенных линиями, представляющими собой внутреннюю ссылку или путь, по которому пойдет пользователь.
Это невероятно интуитивный способ получить полную картину.
Карты сайта, оптимизированные для использования роботами, такими как поисковые роботы или роботы поисковых систем, обычно представляют собой файл карты сайта в формате XML; структурированный список информации, заключенный в стандартизированные теги, образующие структуру пар ключ-значение. Звучит сложно, но это не так уж плохо, и это действительно основное различие между картой сайта XML и HTML.
Звучит сложно, но это не так уж плохо, и это действительно основное различие между картой сайта XML и HTML.
Карты сайта XML могут также содержать дополнительную информацию об отдельных страницах и контенте, которая может быть легко интерпретирована компьютерами, которые быстро читают ее сверху вниз.
Для чего нужны карты сайта?
Очевидно, что существует довольно много типов карт сайта, но для чего на самом деле хороша карта сайта на веб-сайте? Чтобы лучше понять, полезно рассмотреть конкретные варианты использования каждого из них.
Визуальная карта сайта
Отлично подходит для определения пути пользователя, внутренних и внешних ссылок и улучшения общего пользовательского опыта.
HTML Карта сайта
Хорош как дополнительный инструмент навигации для посетителей, так как это буквально страница, которая показывает все страницы вашего сайта.
Карта сайта поисковой системы
Требуется для правильной индексации и оптимизации вашего веб-сайта для поиска.
XML Media Sitemap
Отлично подходит для веб-сайтов, насыщенных мультимедийным содержимым.
RSS-канал
Отлично подходит для веб-сайтов, которые постоянно создают новый контент, например новостные агентства или активный блог.
News Sitemap
Хорошо, если вы публикуете контент, который вы хотите отображать в результатах Google News.
Почему важно планировать карту сайта
Если вам нужен неуклюжий, запутанный веб-сайт, который не отображается при поиске, пропустите карту сайта.
Однако, если вы верите в свой бренд, гордитесь своей работой и хотите, чтобы люди знали о ней, карта сайта является ключом к успеху в Интернете.
Основное преимущество планирования веб-сайтов с использованием визуальных карт сайта заключается в том, что это заставляет вашего дизайнера применять лучшие методы создания структур веб-сайтов. Предварительное планирование таким образом является важным способом гарантировать, что будут предприняты надлежащие шаги по организации контента для оптимальной индексации поисковыми системами и навигации пользователей. Карты сайта важны для сайтов любого размера, но особенно важны для планирования крупных сайтов.
Карты сайта важны для сайтов любого размера, но особенно важны для планирования крупных сайтов.
Кроме того, вы обнаружите, что карты сайта помогают облегчить:
Понимание и общение
Поскольку для получения полной картины не требуется много кликов или чтения длинных, утомительных строк компьютерного кода, визуальные карты сайта являются лучшими. канал для создания глубокого понимания среди вашей команды. Затем планы и стратегии веб-сайта могут быть более эффективно переданы разработчикам, членам команды и клиентам, что приведет к большей удовлетворенности конечных пользователей, более эффективной разработке с меньшим количеством ошибок и большей точностью и удобством использования в конечном продукте.
Масштабирование и гибкость
Использование карт сайта для планирования веб-сайтов в сочетании с современной CMS, такой как WordPress, обеспечивает большую гибкость, а также масштабирование в будущем. Новые страницы могут быть легко добавлены к существующим навигационным структурам, вместо частых, распространенных и болезненных полных изменений дизайна сайта прошлых лет. Правильная организация структуры страниц веб-сайта позволяет веб-сайтам органично расти с течением времени.
Правильная организация структуры страниц веб-сайта позволяет веб-сайтам органично расти с течением времени.
Инновации
Планирование веб-сайтов с использованием карт сайта помогает внедрять инновации и дает возможность быстро тестировать новые идеи. В первые дни планирования веб-сайтов дизайнеры часто использовали другие сайты, что означало, что структуры дизайна имели мало вариаций, потому что копировать было быстрее и безопаснее (да). Планирование веб-сайтов с помощью карт сайта позволяет дизайнеру протестировать различные сценарии структуры веб-сайта до того, как фактически начнется кодирование. Это дает возможность заранее визуализировать и оптимизировать поток и взаимодействие пользователей.
Краткая история веб-дизайна карты сайта
Как ни странно, создание карты сайта как стратегии планирования веб-сайтов — относительно новая концепция, появившаяся в середине 2000-х годов. Когда веб-дизайнеры перешли к философии, ориентированной на контент, потребность в предварительном планировании стала гораздо более очевидной.
До этого большинство веб-сайтов планировалось и проектировалось как графические макеты, страница за страницей, исключительно на основе бизнес-требований. Планы проекта веб-сайта состояли из файлов изображений, представляющих, как выглядит каждая страница, с дополнительной документацией, хранящейся в текстовых файлах.
Обычно о структуре навигации задумывались задним числом и представляли собой просто способ связать вместе все страницы веб-сайта. Это было более утилитарно, чем что-либо еще.
Так что же такое карта сайта в веб-дизайне? Что изменилось?
С переходом на стратегию, ориентированную на контент, пользователь стал основным объектом планирования дизайна веб-сайта, и Интернет стал для него лучше.
Контент теперь разбит на категории и организован таким образом, чтобы предоставить пользователю максимальную актуальность и доступность; интуитивная иерархическая организация стала целью и действительно нормой в наши дни. Эта стратегия, естественно, требует значительного предварительного планирования структуры страниц веб-сайта, но ее правильное выполнение — это то, что щедро вознаграждается поисковыми системами.
Дизайнеры и разработчики, по сути, заимствовали тактику у разработчиков программного обеспечения и создали специализированные блок-схемы, которые мы теперь называем картами сайта. Карты сайта превратились из этих рудиментарных блок-схем, нарисованных от руки, в полностью интерактивные визуальные диаграммы.
К 2012 году картирование сайтов как процесс получило широкое распространение в индустрии веб-дизайна и разработки.
Заглядывая в будущее, перемещение процесса сопоставления объектов в облако, как это сделано в Slickplan, позволило нам предложить более богатый набор функций, а также упростить совместные рабочие процессы.
1990-е
Эпоха до создания карты сайта
Хотя сайты все еще планировались и разрабатывались (заслуживающие внимания Google), сама карта сайта была побочным продуктом в конце разработки.
Интернет набирает обороты
В 2005 году Google представляет протокол Sitemap 0.84 (теперь 0.90), формально определяющий атрибуты карты сайта и позволяющий разработчикам публиковать списки доступных для сканирования URL-адресов.
2000-е
2009 г. – выпущена бета-версия Slickplan
Первый конструктор карт сайта с перетаскиванием, когда-либо созданный в виде веб-приложения
Расцвет планирования, ориентированного на контент
Привлекательных, бесполезных веб-сайтов недостаточно, пользователи больше всего нуждаются в качественном контенте — дизайн и планирование следуют их примеру.
2010-е
2011 – Официально выпущена первая версия Slickplan
Чистый интерфейс и функции, которые наконец-то позволяют разработчикам работать с инструментами, созданными специально для планирования веб-сайтов.
2015 г. – Slickplan добавляет инструменты для сбора контента и создания диаграмм
Услышав призыв к первостепенному содержанию, Slickplan упрощает включение контента в планирование сайта и добавляет более сложные функции построения диаграмм.
2020s
Мобильные устройства берут верх
Поскольку более 50% веб-трафика поступает с мобильных устройств, планирование для мобильных устройств стало обязательным.
2021 — Выпущена вторая версия Slickplan
Еще более совершенные инструменты, специально созданные для планирования объектов, улучшенный доступ для всей вашей команды для упрощения совместной работы и простая интеграция с вашими любимыми приложениями/программным обеспечением для оптимизации рабочего процесса.
Вам нужна карта сайта на вашем сайте?
Послушайте, для строительства дома необходимо иметь план, карта сайта является эквивалентом вашего веб-сайта, а без нее вы, по сути, строите вслепую.
От дизайна до SEO карта сайта играет огромную роль на протяжении всей эволюции вашего сайта. Это то, на что вы будете постоянно ссылаться на этапах разработки, чтобы не сбиться с пути, и как только вы начнете работать, вы будете обновлять и отправлять свои XML-карты сайта, чтобы оставаться релевантными в поиске.
Воспользуетесь ли вы нашим бесплатным генератором карт сайта или опробуете 14-дневную пробную версию всего пакета Slickplan, карта сайта действительно позволит вам получить максимальную отдачу от вашей команды дизайнеров и разработчиков на пути к созданию сайта, который будет приятно посещать и хорошо ранжируется; экономия времени и денег в процессе.
Часто задаваемые вопросы
Что такое URL карты сайта?
URL-адрес карты сайта — это домен, в котором вы сможете найти xml-версию вашей карты сайта. Есть довольно много способов найти его, но в большинстве случаев вы сможете отследить его в обычных местах, таких как => yoursite.com/sitemap.xml или /sitemap_index.xml .
Как найти URL моей карты сайта?
После отправки карты сайта поиск URL-адреса становится проще простого. Между проверкой общих местоположений, использованием инструментов, предлагаемых популярными поисковыми системами, добавлением плагинов к вашей CMS или использованием операторов расширенного поиска, у вас есть множество способов найти URL-адрес для вашей карты сайта.
Вот подробная информация о том, как это сделать:
- Проверьте общие местоположения, в которых обычно живут, попробуйте ввести их после вашего домена:
- /sitemap.
 xml (здесь находится наш, например)
xml (здесь находится наш, например) - /sitemap_index.xml
- /sitemap.
- Используйте такие инструменты, как Google Search Console или Bing Webmaster Tools, если они у вас установлены. Если у вас нет, добавьте плагин Yoast SEO, чтобы помочь найти свой
- Посмотрите файл Robots.txt, возможно, в нем указано ваше местоположение на карте сайта. Наш адрес: https://slickplan.com/robots.txt
- Используйте операторы расширенного поиска в Google, чтобы найти отправленные карты сайта. Попробуйте что-то вроде site:nameofwebsite.com тип файла:xml
,
- Проверьте общие местоположения, в которых обычно живут, попробуйте ввести их после вашего домена:
Что такое отправка карты сайта и как она работает?
Согласно Google, авторитетному специалисту в области поиска, «предоставление карты сайта означает указание Google, где ее найти на вашем сайте». Вот и все. Вы можете сделать это через Google Search Console, перейдя в «Карты сайта» в разделе «Индекс» в меню слева.

Предыдущий
Карты сайта Slickplan
Получите полезную информацию о разработке карт сайта с помощью Slickplan, включая функции, стратегии, советы, инструменты и многое другое.
Подробнее
Далее
Как создавать карты сайта?
Начните разрабатывать собственные карты сайта со стратегической точки зрения. Начните с интуитивной методологии.
Узнайте больше
5 простых шагов по созданию карты сайта для веб-сайта
Когда дело доходит до ранжирования вашего веб-сайта, вам нужно использовать как можно больше SEO-хитростей. Создание карты сайта — это один из методов, который определенно поможет улучшить вашу SEO-стратегию.
Подсказка для пользователей WordPress: Быстрый и простой способ создать карту сайта — использовать плагин All In One SEO. Он автоматически создаст вашу карту сайта и многое другое для вашего сайта WordPress.
Что такое карта сайта?
Некоторые из вас могут быть более знакомы с этим, чем другие. Я дам вам краткий ускоренный курс по основам карт сайта, прежде чем покажу вам, как создать карту сайта самостоятельно.
Я дам вам краткий ускоренный курс по основам карт сайта, прежде чем покажу вам, как создать карту сайта самостоятельно.
Проще говоря, карта сайта или XML-карта сайта — это список различных страниц веб-сайта. XML — это сокращение от «расширяемый язык разметки», который представляет собой способ отображения информации на сайте.
Я консультировался со многими владельцами веб-сайтов, которых пугает эта концепция, потому что карты сайта считаются техническим компонентом SEO. Но на самом деле вам не нужно быть техническим мастером или иметь техническое образование, чтобы создать карту сайта. Как вы скоро узнаете, это на самом деле не так уж и сложно.
Зачем вам карта сайта?
Поисковые системы, такие как Google, стремятся отображать наиболее релевантные результаты для людей по любому заданному поисковому запросу. Чтобы сделать это эффективно, они используют поисковые роботы для чтения, систематизации и индексации информации в Интернете.
Файлы Sitemap в формате XML облегчают роботам поисковых систем чтение содержимого вашего сайта и соответствующую индексацию страниц. В результате это увеличивает ваши шансы на повышение SEO-рейтинга вашего сайта.
В результате это увеличивает ваши шансы на повышение SEO-рейтинга вашего сайта.
Ваша карта сайта сообщит поисковым системам о местонахождении страницы на вашем веб-сайте, времени ее обновления, частоте обновления и важности страницы по отношению к другим страницам на вашем сайте. Без надлежащей карты сайта боты Google могут подумать, что на вашем сайте есть дублированный контент, что на самом деле повредит вашему SEO-рейтингу.
Если вы готовы к более быстрой индексации вашего веб-сайта поисковыми системами, просто выполните следующие пять простых шагов, чтобы создать карту сайта.
Шаг 1. Просмотрите структуру своих страниц
Первое, что вам нужно сделать, это просмотреть существующий контент на вашем веб-сайте и посмотреть, как он структурирован.
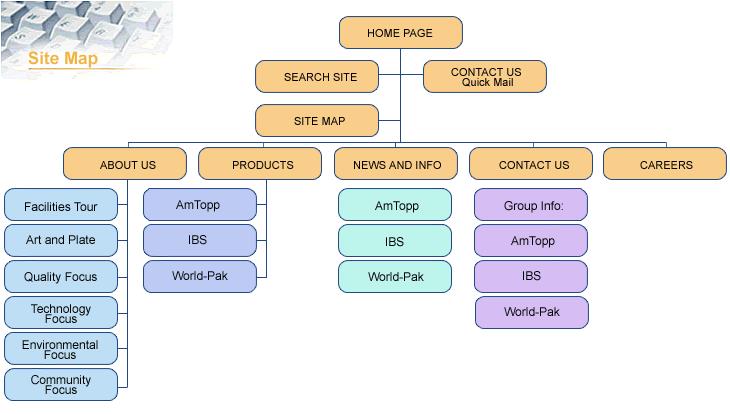
Посмотрите на шаблон карты сайта и прикиньте, как ваши страницы будут отображаться в таблице.
Это очень простой пример, которому легко следовать.
Все начинается с домашней страницы. Затем вы должны спросить себя, на что ссылается ваша домашняя страница. Вы, вероятно, уже поняли это, основываясь на параметрах меню на вашем сайте.
Вы, вероятно, уже поняли это, основываясь на параметрах меню на вашем сайте.
Но когда дело доходит до SEO, не все страницы одинаковы. Вы должны помнить о глубине вашего сайта, когда делаете это. Признайте, что страницы, расположенные дальше от главной страницы вашего сайта, будут труднее ранжироваться.
Согласно Search Engine Journal, вы должны стремиться создать карту сайта с малой глубиной, то есть для перехода на любую страницу вашего веб-сайта требуется всего три клика. Это намного лучше для целей SEO.
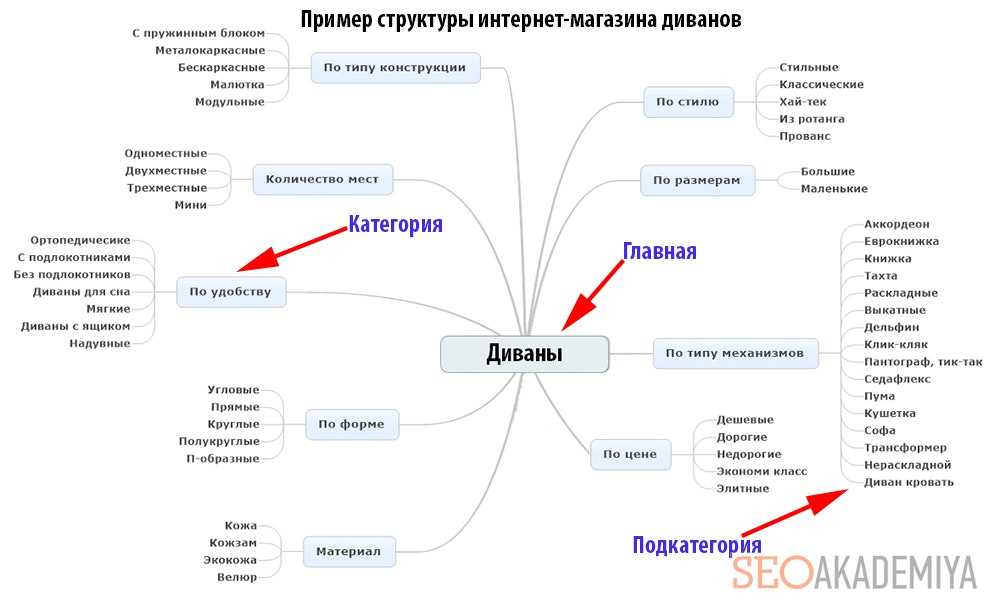
Итак, вам нужно создать иерархию страниц на основе важности и того, как вы хотите, чтобы они были проиндексированы. Распределите контент по уровням, которые следуют логической иерархии. Вот пример, чтобы показать вам, о чем я говорю.
Как видите, страница «О нас» содержит ссылки на «Наша команда», а также на «Миссия и ценности». Затем страница «Наша команда» ссылается на «Управление» и «Свяжитесь с нами».
Страница «О нас» является самой важной, поэтому она является частью навигации верхнего уровня. Не имеет смысла, чтобы страница управления имела приоритет на том же уровне, что и «Продукты», «Цены» и «Блоги», поэтому она подпадает под контент третьего уровня.
Не имеет смысла, чтобы страница управления имела приоритет на том же уровне, что и «Продукты», «Цены» и «Блоги», поэтому она подпадает под контент третьего уровня.
Точно так же, если бы базовый ценовой пакет располагался над страницей сравнения пакетов, это нарушило бы логическую структуру.
Так что используйте эти визуальные шаблоны карты сайта, чтобы определить организацию ваших страниц. У некоторых из вас уже может быть структура, которая имеет смысл, но нуждается в небольшой настройке.
Помните, вы хотите попробовать настроить его так, чтобы на каждую страницу можно было попасть в три клика.
Шаг 2. Закодируйте свои URL-адреса
Теперь, когда вы прошли и определили важность каждой страницы и сопоставили эту важность в структуре вашего сайта, пришло время закодировать эти URL-адреса.
Это можно сделать, отформатировав каждый URL-адрес с помощью тегов XML. Если у вас есть опыт кодирования HTML, это будет для вас легким делом. Как я уже говорил, «ML» в XML означает язык разметки, то же самое и в HTML.
Даже если для вас это в новинку, разобраться не так уж и сложно. Начните с текстового редактора, в котором вы сможете создать файл XML.
Sublime Text — отличный вариант для вас.
Затем добавьте соответствующий код для каждого URL-адреса.
- адрес
- последнее изменение
- изменена частота
- приоритет страницы
Вот несколько примеров того, как будет выглядеть код для каждого из них.
- http://www.examplesite.com/page1
- 10.01.2019
- еженедельно
- 2
Не торопитесь и убедитесь, что вы все сделали правильно. Текстовый редактор делает вашу жизнь намного проще, когда дело доходит до добавления этого кода, но он по-прежнему требует от вас внимательности.
Шаг 3: Подтвердите код
Каждый раз, когда вы кодируете вручную, возможна человеческая ошибка. Но чтобы ваша карта сайта работала правильно, у вас не должно быть ошибок в кодировании.
К счастью, существуют инструменты, которые помогут проверить ваш код на правильность синтаксиса. В Интернете доступно программное обеспечение, которое может помочь вам в этом. Просто запустите быстрый поиск Google для проверки карты сайта, и вы найдете что-нибудь.
В Интернете доступно программное обеспечение, которое может помочь вам в этом. Просто запустите быстрый поиск Google для проверки карты сайта, и вы найдете что-нибудь.
Мне нравится использовать инструмент XML Sitemap Validator.
Это укажет на любые ошибки в вашем коде.
Например, если вы забудете добавить конечный тег или что-то в этом роде, это можно будет быстро определить и исправить.
Шаг 4. Добавьте карту сайта в корень и файл robots.txt
Найдите корневую папку своего веб-сайта и добавьте файл карты сайта в эту папку.
При этом страница также будет добавлена на ваш сайт. Это совсем не проблема. На самом деле, на многих сайтах это есть. Просто введите веб-сайт и добавьте «/sitemap/» к URL-адресу и посмотрите, что появится.
Вот пример с сайта Apple.
Обратите внимание на структуру и логическую иерархию каждого раздела. Это относится к тому, что мы обсуждали в первом шаге.
Теперь можно сделать еще один шаг вперед. Вы даже можете просмотреть код на разных веб-сайтах, добавив «/sitemap.xml» к URL-адресу.
Вы даже можете просмотреть код на разных веб-сайтах, добавив «/sitemap.xml» к URL-адресу.
Вот как это выглядит на сайте HubSpot.
Помимо добавления файла карты сайта в корневую папку, вы также захотите добавить его в файл robots.txt. Вы также найдете это в папке root.
По сути, это инструкции для поисковых роботов, индексирующих ваш сайт.
Существует несколько вариантов использования папки robots.txt. Вы можете настроить это, чтобы показывать URL-адреса поисковых систем, которые вы не хотите, чтобы они индексировали, когда они сканируют ваш сайт.
Вернемся к Apple и посмотрим, как выглядит их страница robots.txt.
Как видите, у них на сайте есть запрет на несколько страниц. Поэтому сканеры их игнорируют.
Однако Apple также включает сюда свои файлы карты сайта.
Не каждый, кого вы спросите, скажет вам добавить карты сайта в файл robots.txt. Так что я позволю вам решить это для себя.
С учетом сказанного я определенно твердо верю в то, что следует следовать лучшим практикам успешных веб-сайтов и предприятий. Если такой гигант, как Apple, использует это, это не может быть плохой идеей для вас.
Если такой гигант, как Apple, использует это, это не может быть плохой идеей для вас.
Шаг 5. Отправьте карту сайта
Теперь, когда карта сайта создана и добавлена в файлы вашего сайта, пришло время отправить ее поисковым системам.
Для этого вам нужно пройти через Google Search Console. Возможно, у некоторых из вас уже есть эта настройка. Если нет, вы можете начать очень легко.
Когда вы окажетесь на панели инструментов консоли поиска, перейдите в раздел «Сканирование» > «Карты сайта».
Затем нажмите «Добавить/протестировать карту сайта» в правом верхнем углу экрана.
Это возможность еще раз проверить карту сайта на наличие ошибок, прежде чем продолжить. Очевидно, вы захотите исправить все найденные ошибки. Как только ваша карта сайта будет свободна от ошибок, нажмите «Отправить», и все.
Google будет обрабатывать все остальное отсюда. Теперь поисковые роботы будут легко индексировать ваш сайт, что повысит ваш рейтинг SEO.
Альтернативные варианты
Хотя эти пять шагов довольно просты и очевидны, некоторым из вас может показаться немного неудобным вручную изменять код на своем веб-сайте. Это вполне понятно.
Это вполне понятно.
К счастью для вас, существует множество других решений, которые могут создать для вас карту сайта без необходимости самостоятельного редактирования кода.
Я расскажу вам о некоторых лучших вариантах.
Плагин All In One SEO
Если у вас есть веб-сайт WordPress, вы можете установить плагин All In One SEO, чтобы создать карту сайта для вашего сайта.
AIOS позволяет включать и выключать карту сайта с помощью простого тумблера.
Screaming Frog
Screaming Frog — это программное обеспечение для настольных ПК, предлагающее широкий спектр инструментов SEO. Карта сайта может использоваться и создаваться бесплатно, если на веб-сайте менее 500 страниц. Для тех из вас, у кого есть более крупные веб-сайты, вам необходимо обновить платную версию.
Screaming Frog позволяет вам вносить все изменения в код, о которых мы говорили ранее, но без фактического изменения кода самостоятельно.
Вместо этого вы следуете подсказке, которая гораздо более удобна для пользователя и написана простым английским языком. Тогда код файла карты сайта будет изменен автоматически. Вот скриншот, чтобы показать вам, что я имею в виду.
Тогда код файла карты сайта будет изменен автоматически. Вот скриншот, чтобы показать вам, что я имею в виду.
Просто перемещайтесь по вкладкам, изменяйте настройки, и файл карты сайта будет изменен соответствующим образом.
Сликплан
Мне очень нравится Slickplan из-за функции визуального построения карты сайта. У вас будет возможность использовать шаблон карты сайта, подобный тем, которые мы рассматривали ранее.
Отсюда вы можете перетаскивать различные страницы в шаблон, чтобы упорядочить структуру вашего веб-сайта. Когда вы закончите и будете довольны тем, как выглядит ваша визуальная карта сайта, вы можете экспортировать ее в виде XML-файла.
Slickplan — платное программное обеспечение, но они предлагают бесплатную пробную версию. По крайней мере, стоит попробовать, если вы сомневаетесь в покупке плана.
Заключение
Если вы готовы вывести свою SEO-стратегию на новый уровень, вам необходимо создать карту сайта для своего веб-сайта.

 API Конструктора Карт).
API Конструктора Карт).


 Выберите формат (PNG или JPG) файла, в котором будет сохранена ваша карта.
Выберите формат (PNG или JPG) файла, в котором будет сохранена ваша карта. Когда операция завершится, откроется окно сообщения об этом:
Когда операция завершится, откроется окно сообщения об этом: ru/legal/confidential,
ru/legal/confidential,