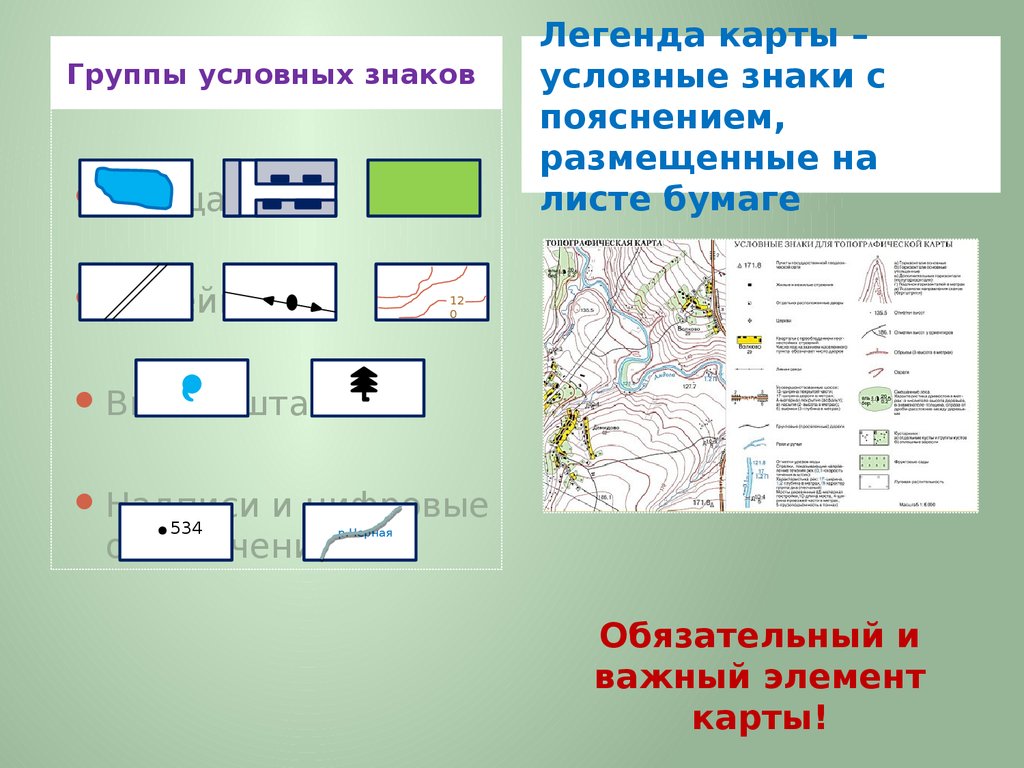
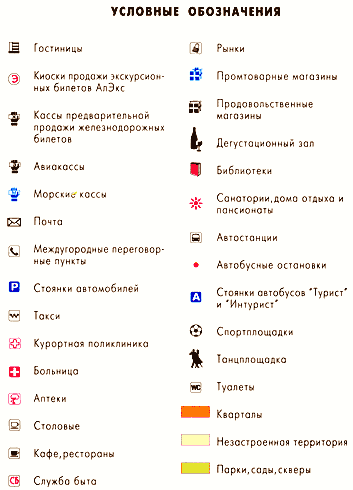
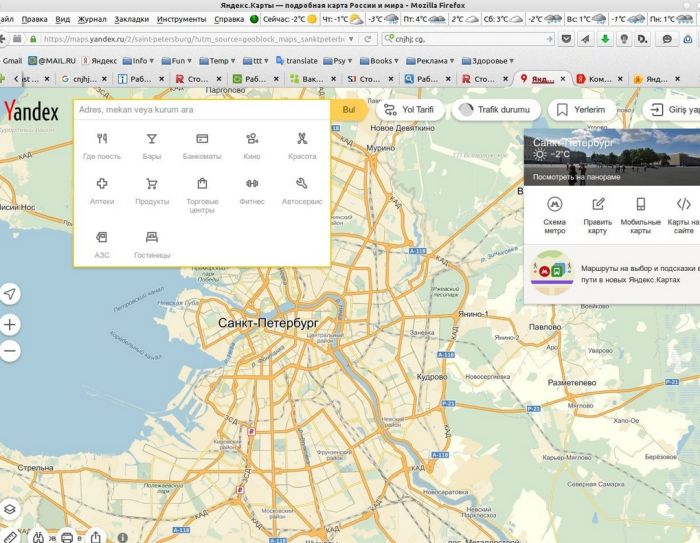
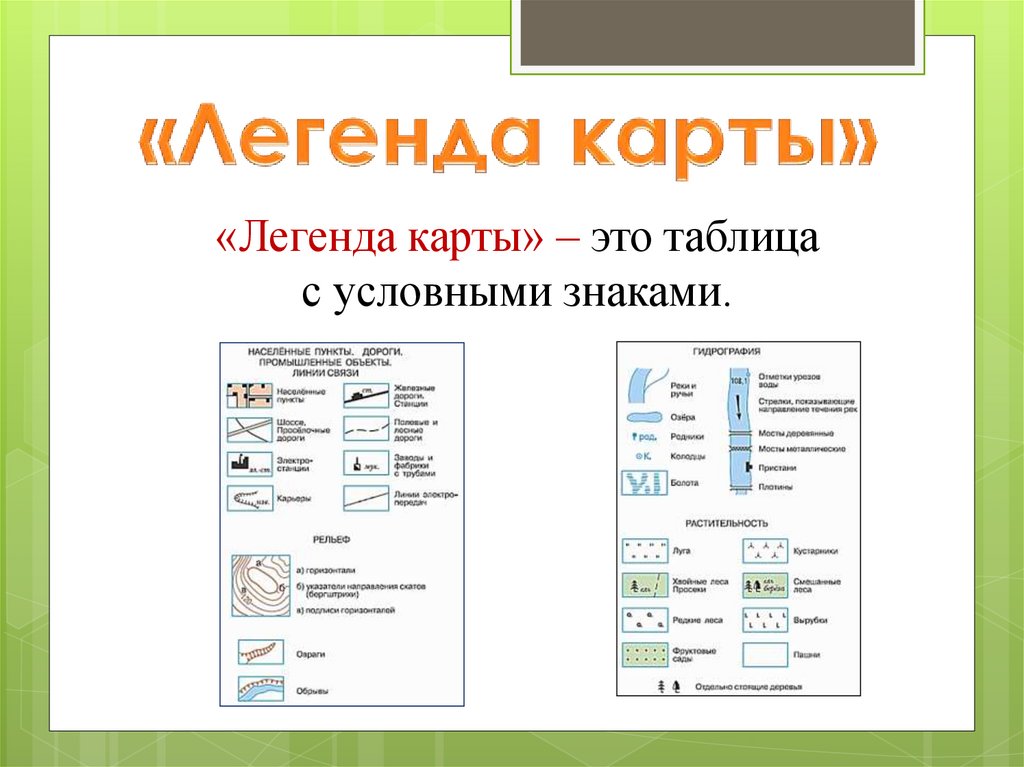
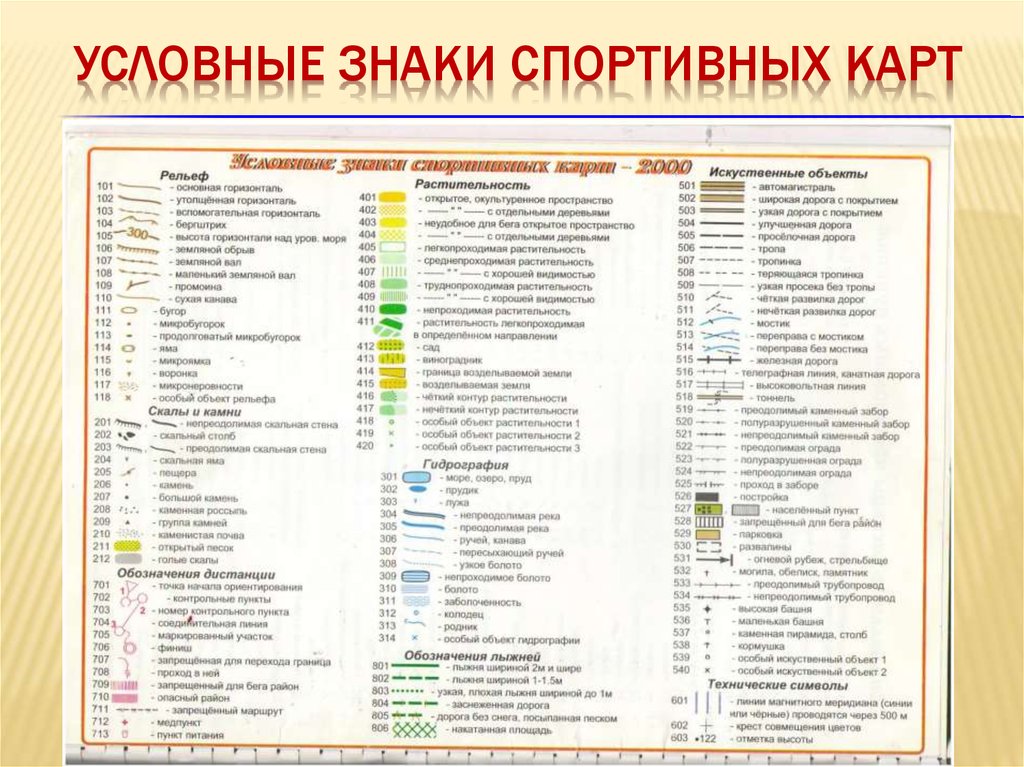
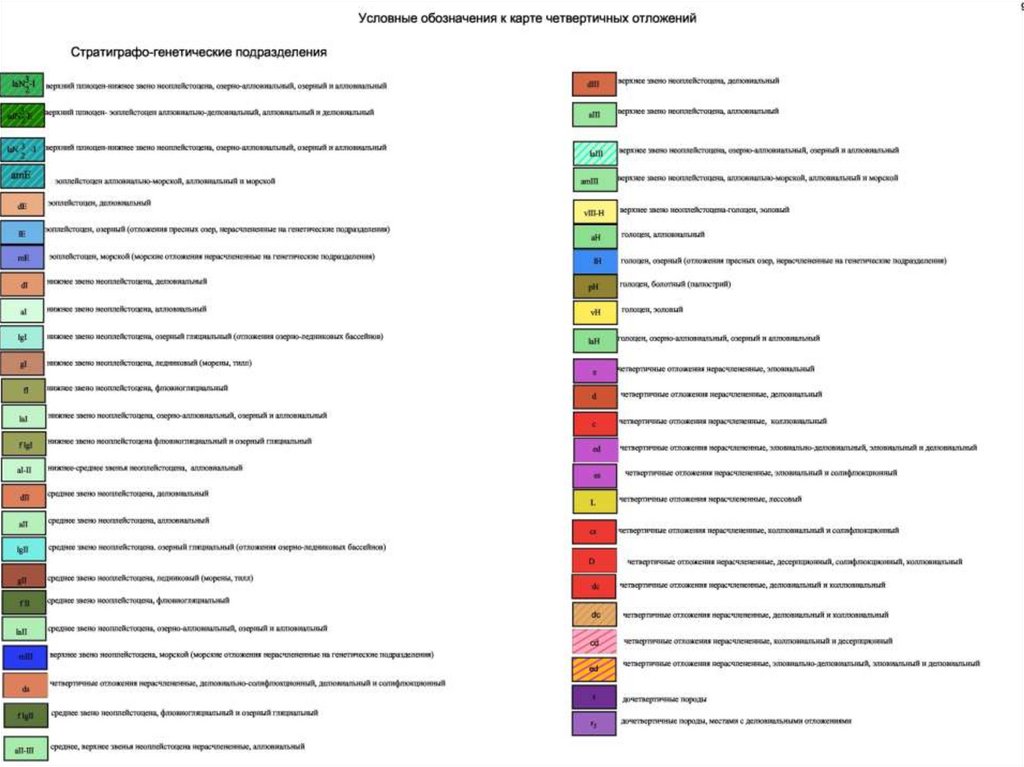
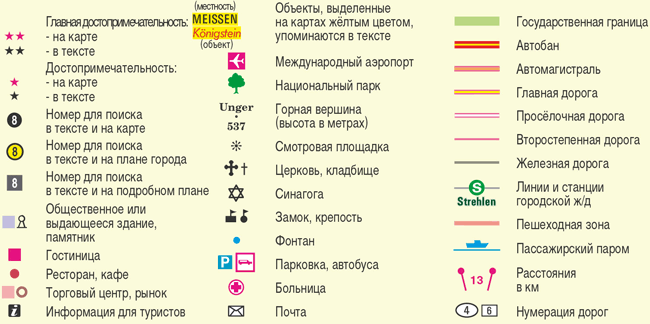
Яндекс легенда карты: Легенда карты — Клуб API Карт
Как и зачем мы внесли 22 тысячи изменений в дизайн Яндекс.Карт / Хабр
Привет, меня зовут Тая Лавриненко, я дизайнер-картограф из команды Яндекс.Карт. Как и всё на свете, карты имеют свойство устаревать, поэтому в течение прошлого года мы проектировали и поэтапно внедряли новый, более сбалансированный стиль Карт. Этот редизайн — одно из самых значимых и заметных обновлений картографического стиля сервиса за последние 5 лет.
Немного предыстории
Яндекс.Карты появились в далёком 2004 году. В то время сервис использовали только на компьютерах. Сценарий, фактически, был один: заранее найти адрес, продумать свой маршрут или распечатать схему проезда.
Когда начали набирать популярность смартфоны, Карты столкнулись с задачей сочетать в себе сценарии как для водителей, так и для пешеходов. Кроме того, водитель может интересоваться пробками на дорогах и оптимальным маршрутом, а может искать место для парковки — два разных сценария, для каждого из которых нужны свой масштаб и детализация. С пешеходами всё ещё сложнее. Найти удобный выход из метро, построить маршрут без лестниц или отыскать работающее кафе рядом — использование карт давно не ограничиваются стандартным «проложить путь из пункта А в пункт Б». И у каждого человека свой набор сценариев взаимодействия с картой и требований к ним. Добавьте к этому сложность внутреннего устройства самих карт: больше 200 слоёв геоданных, логика отображения которых меняется в зависимости от выбранного масштаба с 0 по 21, где 0 масштаб — это карта мира, а 21 — подъезд дома.
С пешеходами всё ещё сложнее. Найти удобный выход из метро, построить маршрут без лестниц или отыскать работающее кафе рядом — использование карт давно не ограничиваются стандартным «проложить путь из пункта А в пункт Б». И у каждого человека свой набор сценариев взаимодействия с картой и требований к ним. Добавьте к этому сложность внутреннего устройства самих карт: больше 200 слоёв геоданных, логика отображения которых меняется в зависимости от выбранного масштаба с 0 по 21, где 0 масштаб — это карта мира, а 21 — подъезд дома.
При кажущейся простоте, процесс редизайна — это постоянный поиск баланса между пользовательскими сценариями: карта должна быть удобна всем.
Зачем вообще что-то менять
Яндекс.Карты, как мы выяснили в ходе многочисленных экспериментов и тестов, узнают благодаря их «теплоте» и «автомобильности». Теплота создаётся за счёт жёлтых оттенков базовых элементов карты — общего фона, кварталов, зданий, основных магистралей и других объектов. Автомобильность — акцентом на дорожной сети. Использовать карту для других, не автомобильных сценариев было довольно сложно: кроме толстых линий дорог, она была перегружена одинаковыми чёрными подписями и разными иконками. Да и в целом выглядела тяжёлой и устаревшей, хотя неоднократно менялась с момента своего создания:
Автомобильность — акцентом на дорожной сети. Использовать карту для других, не автомобильных сценариев было довольно сложно: кроме толстых линий дорог, она была перегружена одинаковыми чёрными подписями и разными иконками. Да и в целом выглядела тяжёлой и устаревшей, хотя неоднократно менялась с момента своего создания:
От автомобильной карты к сбалансированной карте: сместили фокус внимания с дорожной сети на транспорт, метро, иконки достопримечательностей, сетку небольших улиц. Главные магистрали города всё ещё видны, но при этом стали лучше считываться станции метро.
Чтобы упростить и ускорить ориентирование по Картам, нам предстояло спроектировать новый дизайн, перераспределить визуальные акценты, найти баланс между информативностью и хорошей читаемостью на любых устройствах, как в мобильной, так и в десктопной версии. И, конечно же, создать новый гармоничный стиль, сохраняя узнаваемость Яндекс.Карт.
С чего мы начали: проанализировали сценарии использования, настроили логику
Любой редизайн начинается с исследований. С анализа сценариев использования, обращений в поддержку, закрытых UX-исследований, изучения других картографических сервисов.
С анализа сценариев использования, обращений в поддержку, закрытых UX-исследований, изучения других картографических сервисов.
Картографический дизайн — это работа, в первую очередь, с данными, и только потом со стилем. Поэтому сначала мы спроектировали логику и порядок отображения объектов по масштабам, учитывая сценарии использования.
Чаще всего люди пользуются картами, чтобы:
- Ориентироваться, изучать местность
- Искать объекты (по адресу, названию места, категории объекта или даже названию товара)
- Планировать маршруты (авто, общественного транспорта, пешеходные, велосипедные, такси)
- Анализировать тематические слои (пробки, парковки, зеркала и т. д.)
При этом в каждом сценарии человек решает свои задачи, используя разные масштабы:
Так, на обзорных масштабах (с 0 по 8) мы исследуем мир и страны, на средних (8-15) изучаем города, а на крупных ищем нужную улицу, дом (14-21).
На крупных масштабах водителю важно понимать, где парковка/шлагбаум или подъезд, а вот пешеходу интересно совсем другое: где подземный переход, нужная остановка или аптека.
Проанализировав пользовательские сценарии, мы спроектировали логику и порядок отображения объектов и информации о них, отфильтровали ненужное, обновили устаревшую информацию и дополнили карту новыми данными. Например, отметили горы и популярные зоны, добавили инфраструктуру парков, внутренние схемы для аэропортов и торговых центров и многое другое.
Таким образом, можно сказать, что то, каким будет картографический стиль в основном определяют сами пользователи: наборы данных, из которых состоит карта, зависят от выбранного сценария.
Разметка геоданных в Народной карте
Визуализация в Яндекс.Картах
Следующим шагом была настройка визуальных акцентов. Объекты, которые обычно требует выделения — подписи значимых населённых пунктов, главные автомагистрали, аэропорты, станции метро, названия улиц и номера домов, важные ориентиры в городе и на природе. Но когда акцентов много, ориентироваться в них становится сложно, какого сценария использования ни придерживайся. Мы настроили отображение всех объектов так, чтобы пользоваться ими было удобно на каждом масштабе: найти страну и город, куда собираетесь в отпуск, ближайший парк или подземный переход:
Но когда акцентов много, ориентироваться в них становится сложно, какого сценария использования ни придерживайся. Мы настроили отображение всех объектов так, чтобы пользоваться ими было удобно на каждом масштабе: найти страну и город, куда собираетесь в отпуск, ближайший парк или подземный переход:
Добавили коды аэропортов, платные дороги и новые шильды их названий. Изменили отображение населённых пунктов, чтобы крупный город было легче отличить от небольшого населённого пункта с первого взгляда.
Одно из ключевых изменений: сместили фокус с дорожной сети, чтобы сбалансировать стиль для всех сценариев работы с картой. Автомобильные дороги сделали тоньше и не такими яркими, чтобы они не мешали искать объекты, прокладывать пешеходные маршруты и ориентироваться на местности.
Ввели новую логику отображения метро: теперь расположение входов на карте соответствует их географическому местонахождению, появилась нумерация.
Картографический дизайн
После настройки логики отображения данных мы начали собирать визуальные концепции стиля.
Прототипы стилей в сравнении с продакшен-версией, октябрь 2019
О гармоничности сочетания цветов и типографике с точки зрения вкусовых предпочтений можно спорить бесконечно. Но выбор в пользу одного из вариантов, как правило, преследует вполне прикладную цель: объекты на карте должны легко считываться и быть узнаваемыми. При этом сочетание оттенков критически важно, например, для людей с нарушениями цветового восприятия.
При проектировании стиля важно учиться не только на своём опыте, но и на чужом, находить лучшие решения среди уже существующих. К примеру, карта «2ГИС» выделяется хорошим контрастом, OpenStreetMap — детализацией данных, а у Google Maps на сером фоне лучше считываются цветные иконки организаций.
Сравнение картографических стилей разных картографических сервисов
Подбирая цветовое решение, мы стремились сохранить баланс между эстетикой и информативностью: карта должна быть понятной, достаточно контрастной для ориентирования и навигации. Одновременно — не чересчур яркой, чтобы быть хорошей подложкой для тематических данных: результатов поиска, пробок или линий маршрутов автобусов.
Одновременно — не чересчур яркой, чтобы быть хорошей подложкой для тематических данных: результатов поиска, пробок или линий маршрутов автобусов.
Чтобы сохранить узнаваемость, важно было придерживаться тёплой палитры, как бы мы ни меняли сочетания оттенков:
Стилевая и смысловая преемственность
Карта — это динамическое изображение, поэтому при проектировании нового дизайна было важно учитывать стилевую и смысловую преемственность. Это значит, что по мере увеличения карты появление различных типов данных должно быть предсказуемо и понятно. Одновременно важно выдержать единый стиль и сохранить целостность продукта на всех масштабах, создать непрерывный пользовательский опыт:
По мере приближения к центру города на карте появляется более подробная сетка улиц и транспортные хабы
Так, при увеличении масштаба в парке Горького появляются сначала дорожки, достопримечательности, а потом все остальные объекты инфраструктуры. При сильном приближении можно понять, где есть лужайки для пикника, что, например, на масштабе города было бы не так важно.
При сильном приближении можно понять, где есть лужайки для пикника, что, например, на масштабе города было бы не так важно.
Чем ближе, тем детальнее прорисованы здания
Ещё один важный фактор проектирования стиля — локализация объектов. Мы настраиваем карту для всего мира, поэтому стиль дорог и зданий должен хорошо считываться и на территории с плотной застройкой, и в маленькой деревне, и в другой стране, где инфраструктура и плотность данных существенно отличаются от российской.
Дорожная сеть в разных городах
Плотность застройки
Учитывая все эти факторы, мы подобрали чистые и свежие цвета, настроили плавные переходы стиля между масштабами, перерисовали иконки и шильды, настроили типографику и добавили цветные подписи на карте. Тем самым получилось разгрузить карту и убрать визуальный шум. Карта стала удобнее для всех пользовательских сценариев. Еще немного картинок:
Сделали контрастные границы стран и дорожную сеть
Систематизировали подписи для населенных пунктов
Для водителей добавили платные дороги, новые шильды дорог
Сделали редизайн иконок и настроили цветные подписи для каждой категории объектов (магазины, аптеки, общепит), чтобы их было легче находить и различать.
Настроили контрастные силуэты зданий
Добавили новую категорию иконок-иллюстраций для главных ориентиров в городе — SuperPOI. Они помогают не только туристам, но и тем, кому нужно быстро сориентироваться на местности: крупные и легко узнаваемые.
Тем, кто перемещается пешком, пригодятся не только типично городские ориентиры — улицы, достопримечательности и иконки организаций, но и детальная инфраструктура парков:
Добавили тропинки и лужайки, чтобы вы могли спланировать прогулку
За городом тоже стало легче ориентироваться: теперь на Картах больше тропинок, гор, водопадов и родников — мы добавили новые иконки, чтобы их было проще найти.
А у горнолыжных курортов появился свой стиль
С 2019 мы стали показывать внутренние планы для крупных торговых центров, вокзалов и аэропортов. Мы регулярно обновляем и актуализируем их, в том числе благодаря вам — спасибо участникам Народных карт!
А вот так теперь выглядит ночная версия Карт (справа — новый вариант):
Тонкие линии, более спокойные цвета — карта не будет ослеплять водителя ночью
К чему пришли
Мир меняется, меняются и карты. Редизайн был нужен, чтобы адаптировать картографический стиль к текущим реалиям, сделать карты более практичными, функциональными и современными, одновременно сохранив фирменный стиль Яндекса.
Редизайн был нужен, чтобы адаптировать картографический стиль к текущим реалиям, сделать карты более практичными, функциональными и современными, одновременно сохранив фирменный стиль Яндекса.
Текущий дизайн Карт — это результат около 22 000 изменений, которые мы выкатывали шаг за шагом, чтобы обеспечить пользователям плавный и безболезненный переход от старого стиля карты к новому.
Базовая карта стала сбалансированной, ещё более информативной и удобной для всех сценариев пользователя: навигации, поиска, прокладывания маршрута, просмотра пробок или просмотра маршрута автобуса.
Недавно мы зарелизили новый стиль пробок. Подобрали более насыщенные и контрастные цвета и перенастроили логику отображения. Теперь толщина линии пробки зависит от класса дороги: на МКАДе линия будет шире, чем на обычной улице. Фокус сместился на проблемные участки дорог и развязки. А чтобы люди с нарушением цветового восприятия могли лучше ориентироваться в дорожной ситуации, мы добавили зависимость длины линии пробки от степени загруженности: чем сильнее пробка, тем короче линия паттерна.
Для режима навигатора мы спроектировали специальный стиль с акцентом на дорожную сеть:
И у нас большие планы на следующий год. Уже отрисованы более 200 новых иконок с популярными ориентирами для 14 городов:
Мы продолжаем работать над стилем, улучшать данные и, конечно, мониторить отзывы, чтобы Карты оставались удобными для вас, а благодаря бдительным участникам Народных Карт — ещё и актуальными. Всегда рады обратной связи и вашим предложениям. Спасибо!
Два интерактивных примера (отступы такие больше из-за интеграции с Хабром; полноэкранные версии тут и тут):
«Яндекс» адаптировал десять сервисов для незрячих пользователей — Газета.Ru
«Яндекс» адаптировал десять сервисов для незрячих пользователей — Газета.Ru | Новости
Размер текста
А
А
А
close
100%
Десять сервисов и приложений «Яндекса» теперь полноценно работают со скринридерами (программы зачитывают содержимое экрана, позволяя незрячим пользователям воспринимать интерфейс на слух), сообщает пресс-служба «Яндекс».
Еще в ноябре 2021 года «Яндекс Go» начало работать со скринридерами. Затем список пополнили «Поиск», «Яндекс Лавка», «Браузер», клиенты Диска для компьютеров и смартфонов, веб-версия «Яндекс Карты», «Почта», «Переводчик», а также приложение «Яндекс» с Алисой и «Умная камера».
Благодаря этому незрячие люди могут пользоваться основными возможностями данных сервисов без посторонней помощи. В веб-версии «Яндекс Карт» они могут найти ближайший магазин, сверить часы работы и проверить, сколько до него добираться. В «Яндекс Лавке» – выбрать и заказать продукты или готовый обед, а с помощью «Умной камеры» можно узнать, что написано на этикетках, в документах и объявлениях.
«Когда мы запускаем сервисы «Яндекса» за рубежом, то всегда переводим их на местный язык. Адаптация под скринридеры — тот же перевод: так незрячие люди могут узнать о возможностях наших сервисов и воспользоваться ими. При этом доступность нельзя обеспечить раз и навсегда. Важно регулярно проверять, все ли работает правильно. «Яндекс» сделал такие проверки частью рабочего процесса, чтобы наши сервисы оставались доступными с каждым обновлением», — отметила руководитель направления инклюзии в «Яндексе» Валерия Курмак.
«Яндекс» сделал такие проверки частью рабочего процесса, чтобы наши сервисы оставались доступными с каждым обновлением», — отметила руководитель направления инклюзии в «Яндексе» Валерия Курмак.
В будущем планируется увеличить количество адаптированных сервисов. Команде разработчиков помогают эксперты по инклюзивности, среди которых есть незрячие тестировщики. Они оценивают доступность и удобство сервисов, а также дают рекомендации по улучшению.
Подписывайтесь на «Газету.Ru» в Новостях, Дзен и Telegram.
Чтобы сообщить об ошибке, выделите текст и нажмите Ctrl+Enter
Новости
Дзен
Telegram
Юрий Мурадян
«Я сделаю это сегодня»
О том, как не откладывать важные дела на потом
Андрей Колесников
Легенда без номера
О 100-летии Всеволода Боброва
Алексей Потапов
Мелким шрифтом внизу договора
О том, как правильно страховать жизнь
Георгий Бовт
Около нуля
О ситуации, когда начальник – лучший доктор
Алена Солнцева
Пелевин и пустота
О стратегиях отсутствия, фильме Родиона Чепеля и загадке человека в черных очках
Найдена ошибка?
Закрыть
Спасибо за ваше сообщение, мы скоро все поправим.
Продолжить чтение
2.2.5. Изменить тип карты
- 2.2.5.1. Выбрать фон
- 2.2.5.2. Выбор слоя
- 2.2.5.3. Параметры отображения слоя
- 2.2.5.4. Дополнительные слои
Редактор карт Яндекса работает так же, как и другие электронные карты: он состоит из множества слоев, каждый из которых хранит информацию об определенных типах объектов карты. Вы можете изменить способ отображения слоев карты:
Вы можете изменить способ отображения слоев карты:
Чтобы выбрать фон, нажмите
- ─ Переключите базовый слой на схему или
- ─ Переключить подложку на спутник.
Текущий фон (карта или спутник) переключится на другой.
На заднике «Спутник» отображаются снимки территории, сделанные из космоса:
На заднике «Карта» в режиме реального времени отображается Редактор карт Яндекса (со всеми правками, в том числе не прошедшими модерацию).
Примечание.
При переключении фонов (Карта ↔ Спутник) настройки слоя (см. ниже) не сохраняются (поэтому они могут отличаться друг от друга).
Чтобы выбрать и настроить слой элемента карты:
Щелкните Слои.
В открывшемся меню отметьте слои, которые вы хотите отобразить на карте. Чтобы включить или выключить слой, щелкните левой кнопкой мыши по его имени (имена включенных слоев выделены цветом, а отключенные — серым).

Кнопка Выбрать все/Отменить выбор всех одновременно включает/выключает все слои карты (также можно использовать сочетание клавиш Shift + Ctrl + H).
Выберите компоненты слоя, которые вы хотите отобразить на карте. Их можно включать и выключать независимо друг от друга. Чтобы включить или отключить компонент слоя:
Щелкните (Настройки слоя) справа от основного слоя.
Щелкните левой кнопкой мыши имя компонента.
Названия включенных компонентов выделены цветом, отключенных — серым:
Примечание. При отключении основного слоя отключаются все его компоненты.
Выберите вариант отображения компонента слоя из раскрывающегося списка рядом с его именем:
Примечание. Если рядом с именем компонента слоя нет раскрывающегося списка, для этого компонента доступен только один параметр отображения.
Отключить интерактивность для слоев (или компонентов слоев), элементы которых не должны выделяться при наведении на них курсора.
 Чтобы включить или отключить интерактивность:
Чтобы включить или отключить интерактивность:Наведите курсор на имя включенного компонента слоя.
Нажмите кнопку (интерактивность слоя), которая появляется справа от имени и параметра отображения.
Если интерактивность включена, элементы слоя (или компонента слоя) доступны для редактирования. Если интерактивность отключена, элементы отображаются на карте, но их нельзя редактировать.
2.2.5.3.1. Адресные пункты
2.2.5.3.2. Дороги. Перекрестки
Укажите тип инфраструктуры, отображаемой на карте дорог:
2.2.5.3.3. Дороги. Элементы дороги
Укажите тип дороги, отображаемый на карте:
Red — road (classes 1- 8) без велосипедного доступа.

Розовый — дорога (6 класс), доступная для велосипедистов.
Черный — дорога (класс 7), доступная для велосипедистов.
Черный с красным контуром — дорога (класс 7) только с пешеходным доступом.
Синий (тонкий) — проезжая часть или переулок доступны для велосипедистов.
Коричневый пунктир — грунтовая дорога (класс 9), доступная для велосипедистов.
Синий (толстый) — дорожка (класс 10), доступная для велосипедистов.
Белый с черным контуром — дорожка без доступа для велосипедистов.
Желто-зеленый пунктир — велодорожка (10 класс).
Черно-белый пунктир — лестницы и пешеходные переходы (доступные для пешеходов, но не для велосипедистов).
Желтый — область с некорректными атрибутами (значение велосипедного доступа сверяется с другими доступными атрибутами).
Съезды, кольцевые и улицы и магистрали отображаются желтым цветом.
Участки дорог с двусторонним движением и подъездные дороги, входящие в состав улиц и автомагистралей, отображаются светло-коричневым цветом, а не входящие — розовым.
Стандартная
Дороги выше класса 4 имеют цветовую маркировку (тогда как дороги классов 1-4 представлены одним цветом).
Доступ для пешеходов
Дороги, недоступные для пешеходов, выделены голубым, доступные для пешеходов – зеленым, пешеходные и велосипедные дорожки (класс 10) – желтым, пешеходные переходы (класс 10, конструктивные особенности: пешеходный переход) – оранжевым:
Ограничение скорости
Цветовые коды дорог в соответствии с ограничением скорости:
Диапазоны ограничения скорости имеют цветовую маркировку (для каждого участка дороги указывается конкретное ограничение скорости):
Цветовая маркировка дорог по ограничению скорости | Ограничение скорости км/ч |
|---|---|
| 2.5.3.3__entry__1″> | |
5—20 | |
25—55 | |
60 | |
65—85 | |
90 | |
95—105 | |
110—130 | |
Примечание.
Пешеходные и велосипедные улицы выделены отдельным цветом (для них нет ограничения скорости).
Уровни
Отображает участки дороги, которые начинаются и заканчиваются на разных уровнях, используя разные цвета.
Секции одного уровня изображаются сплошными линиями. Пунктирные линии обозначают участки дороги, которые идут вверх или вниз, стрелки линии направлены от самого нижнего уровня участка дороги к самому высокому:
Тип сооружения
Отображает участки дороги, состоящие из различных типов сооружений (мосты, туннели, лестницы, паромные переправы и броды) с использованием разных цветов.
| Design features | On the map |
|---|---|
| Bridges — orange: | |
| Tunnels — green: | |
| Stairs — dotted line, standard color -кодирование: | |
| Ferry crossing — blue dotted line: | |
| Ford crossing — blue dotted line (small): |
Accessibility to cyclists
Доступность общественного транспорта
Дороги класса 1, включающие признак доступности общественного транспорта, обозначены зеленым цветом (при наличии участка дороги с полосой движения общественного транспорта, идущей в противоположном направлении, он представляется в виде пунктирная линия). Дороги 10-го класса и пешеходные полосы 7-го класса (т.е. недоступные для общественного транспорта) окрашены в белый цвет. Дороги класса 1, недоступные для общественного транспорта, окрашены в красный цвет (стоит проверить эти участки):
Дороги 10-го класса и пешеходные полосы 7-го класса (т.е. недоступные для общественного транспорта) окрашены в белый цвет. Дороги класса 1, недоступные для общественного транспорта, окрашены в красный цвет (стоит проверить эти участки):
Design features
Roads are color-coded based on their design features:
| Design features | On the map |
|---|---|
| None — yellow-orange: | |
| Две проезжие части — оранжевый: | |
| Окружная дорога — фиолетовый: | |
| Съезд — розовый: | |
| Frontage road — red: | |
| U-turn — yellow: | |
| Pedestrian crosswalk — white: | |
| Access road — blue: |
Class
Цветовая маркировка дорог различных классов, чтобы пользователи могли визуально определить, как связаны различные части дорожной сети.
Примечание.
Дороги, отмеченные атрибутом «В стадии строительства» (см. 3.2.11. «В стадии строительства»), изображаются пунктирными линиями того цвета, который соответствует их классу дорог.
Functional class | Standard road color-coding | Road color-coding by class |
|---|---|---|
| 1 | ||
| 2 | ||
| 3 | 2.5.3.3__entry__53″> | |
| 5 | ||
| 6 | ||
| 7 | ||
| 8 | ||
| 9 | ||
| 2.5.3.3__entry__51″> 10 | ||
Строящиеся Дороги |
Жилой район
Дороги имеют цветовую маркировку по классам. Дороги классов 6 и 7 отмечены красным контуром, если они имеют атрибут жилой зоны.
Тротуар
Участки дороги с твердым покрытием отмечены оранжевым цветом, а участки без покрытия — красным.
Строящиеся
Все строящиеся дороги (кроме дорог 10 класса) относятся к 7 классу. Строящиеся дороги 10 класса (пешеходные) по-прежнему будут 10 класса.
Оранжевый обозначает участки дорог, класс которых введен правильно; Фиолетовый представляет неправильно категоризированные дороги:
Плохое состояние
Дороги в плохом состоянии — фиолетовые:
Toll Roads
ПУТЬ. красный:
красный:
Именование
Участки дорог, входящие в состав улиц и автомагистралей, отображаются синим цветом, а остальные — фиолетовым.
Участки дорог отображаются разными цветами в зависимости от значения их атрибута типа конструкции (схема именования таких участков указана в правилах):
2.2.5.3.4. Парковка
Параллельная парковка: стандартная/контрастная:
Переключение режимов смены цветов на карте без изменения классов параллельной парковки:
Стандартная цветовая кодировка (слева) и контрастная цветовая кодировка (справа):
Стандартная цветовая маркировка:
Парковки обозначены стандартными значками (синими):
Цветовая маркировка по типу — парковки разных типов обозначены значками разного цвета (платная парковка — красная, жилой паркинг — зеленый, остальные — синий):
2. 2.5.3.5. Здания
2.5.3.5. Здания
2.2.5.3.6. Места. Цветовое кодирование по атрибутам
Каждую компанию в Редакторе карт Яндекса можно связать с записью в Яндекс Бизнесе.
2.2.5.3.7. Транспорт. Остановки
2.2.5.3.8. Транспорт. Железнодорожные пути
2.2.5.3.9. Административные округи. Границы административного деления
На карте отчетливо отображаются только объекты, входящие в состав выбранных высоких уровней. Границы элементов нижнего уровня показаны одинаковыми тонкими линиями.
Стандарт. На карте отображаются все административные единицы:
Границы страны. На карте четко отображаются только границы стран:
Границы стран и регионов. На карте четко обозначены границы стран и регионов:
Границы стран, областей и их районов. На карте четко обозначены границы страны, области и района:
Границы стран, областей, их районов и местностей.
 На карте четко обозначены границы страны, области, района и населенного пункта:
На карте четко обозначены границы страны, области, района и населенного пункта:Границы стран, областей, их районов, населенных пунктов и городских округов. На карте четко обозначены границы страны, области, района, населенного пункта, городского округа:
2.2.5.3.10. Входы
2.2.5.4.1. Дорожные условия
В этом слое отображаются пробки, перекрытия и дорожные происшествия (работает так же, как в Яндекс Картах):
Уровень трафика обозначается цветом:
- — движение свободно
- — движение на этом участке замедленное
- — пробки
- — дорога заблокирована
Для отображения используются следующие значки дорожные события:
- — авария
- — блокпост
- — другое
- — дорожные работы
- — подъем моста
- — событие, которое произойдет в будущем (например, мост будет поднят).

2.2.5.4.2. GPS-треки
Отслеживание движущихся транспортных средств с помощью GPS может помочь определить класс дороги и направление движения.
Вы можете увидеть эти GPS-треки в Редакторе карт Яндекса. Просто выберите один из дополнительных типов слоя:
Можно просмотреть:
- Треки по интенсивности движения
Этот слой полезен для определения класса дорог: GPS-треков больше на дорогах более высоких функциональных классов:
Цвет точек на слое зависит от количества сигналов GRP, полученных с участка:
Красный точек означает, что в последнее время было получено всего несколько сигналов. Это характерно для переулков или деревенских дорог. Кроме того, этим цветом отмечены рассеянные сигналы от неточных GPS-приемников на основных дорогах.
Желтые точек означают, что недавно было получено несколько отдельных сигналов.
 Это типично для дорог с интенсивным движением, таких как улицы в городах и поселках, а также несколько оживленных переулков и проселочных дорог.
Это типично для дорог с интенсивным движением, таких как улицы в городах и поселках, а также несколько оживленных переулков и проселочных дорог.Зеленый и синий точек указывают на то, что в последнее время было получено много сигналов (синий означает больше, чем зеленый). Это характерно для дорог с интенсивным движением.
- Треки по направлению движения
Стрелки указывают направление движения. Этот слой полезен для определения того, являются ли дороги односторонними, в каком направлении движется движение на выездах, развязках и т. д.:
2.2.5.5. Записи из редактора карт Notepad
Слои из Моего Блокнота доступны для тех, кто использует Блокнот редактора карт и имеет записи в нем. Чтобы просмотреть слой заметок, сделанных в Блокноте редактора карт:
Щелкните Слои.
Чтобы просмотреть заметки, сделанные вами в определенный день, выберите дату в поле «Мой блокнот»:
Щелкните (Показать все записи и пройденные пути за этот день).

На карте будут отображаться все записи на выбранную вами дату:
и отслеживайте свои пути:
Щелкните значок для записи в блокноте. Откроется панель, где вы можете просмотреть свою запись:
После переноса информации из вашей записи на карту нажмите (Удалить), чтобы удалить запись.
После переноса информации из ваших записей и треков на карту нажмите (Удалить) в списке Мой блокнот, и вся информация за эту дату будет удалена:
Связаться со службой поддержки
Часто задаваемые вопросы
Чем отличаются платная и бесплатная версии API Яндекс.Карт?
Отличия следующие:
Коммерческая версия API Яндекс.Карт не имеет ограничений бесплатной версии. Это означает, что коммерческую версию можно использовать в коммерческих проектах, в приложениях с ограниченным доступом или в системах мониторинга.
Слои «Спутник» и «Гибрид» недоступны в коммерческих версиях API JavaScript и Static API.
 Это связано с тем, что лицензионные ограничения поставщиков данных не позволяют использовать спутниковые слои в сторонних коммерческих проектах.
Это связано с тем, что лицензионные ограничения поставщиков данных не позволяют использовать спутниковые слои в сторонних коммерческих проектах.Коммерческая версия не поддерживает Internet Explorer 8.
Какие сервисы доступны в платном API Яндекс.Карт?
API Яндекс.Карт включает в себя несколько сервисов и библиотек: Для удобства подсчета запросов эти сервисы объединены в 4 пакета:
JavaScript API и геокодер HTTP API
PLATE API
Статический API
Mapkit SDK
API APISTS APIS APISS MADKED SIGINED IS IT APE APISTS IS NOT APIELSAGES IS NOT SIGINED IS APE APIS IS NOT APE AP. Это означает, что если вы собираетесь использовать Geocoder и Places, вам нужно будет выбрать тарифный план для каждого из пакетов.
Как узнать, подойдет ли мне бесплатная версия API или мне нужно приобрести платную версию?
Пожалуйста, внимательно прочитайте условия использования бесплатной версии. Если ваш проект не соответствует одному или нескольким условиям (например, вы будете использовать API Яндекс.Карт во внутренней сети вашей компании), вам следует купить коммерческую версию API.
Если ваш проект не соответствует одному или нескольким условиям (например, вы будете использовать API Яндекс.Карт во внутренней сети вашей компании), вам следует купить коммерческую версию API.
За какие операции взимается плата в JavaScript API?
В JavaScript API все операции, включающие запросы к сервисам геокодирования, маршрутизации и поиска панорам, являются платными. Например, добавление метки по адресу (подразумевается использование Геокодера) платное. Добавление метки по географическим координатам не тарифицируется. Подробнее о том, как подсчитываются запросы.
Как рассчитываются запросы на ежедневное использование сервиса?
Для JavaScript API и Geocoder и для MapKit общее количество запросов рассчитывается по формуле:
<количество запросов к Geocoder> + <количество запросов к Router> + 5 × <число запросов к Панораме>.
Для Places API и Static API запросы рассчитываются стандартным образом:
Суточный лимит запросов для каждой услуги определяется выбранным тарифным планом. Запросы API из разных пакетов не объединяются и оплачиваются отдельно. Это означает, что если вы собираетесь использовать Geocoder и Places, вам нужно будет выбрать тарифный план для каждого из пакетов.
Запросы API из разных пакетов не объединяются и оплачиваются отдельно. Это означает, что если вы собираетесь использовать Geocoder и Places, вам нужно будет выбрать тарифный план для каждого из пакетов.
Хочу купить платную версию API Яндекс.Карт. Что я должен делать?
Подробные инструкции по покупке см. в разделах:
JavaScript API и Geocoder
Places API и Static API
MapKit
Как указать ключ в коде?
Я использую один и тот же ключ для разных сервисов. Запросы к этим сервисам суммируются или учитываются отдельно?
Запросы из разных пакетов не объединяются и оплачиваются отдельно. Например, если вы используете один и тот же ключ для доступа к Geocoder и Places API, запросы по-прежнему учитываются отдельно в соответствии с тарифным планом, который вы выбрали для каждого пакета.
Что произойдет, если я превышу купленный лимит?
В конце месяца вы получите счет за превышение лимитов. Стоимость каждой 1000 запросов сверх лимита зависит от выбранного тарифного плана.
Где я могу просмотреть информацию о тарифных планах и сборах за чрезмерное использование?
Ознакомиться с тарифными планами можно в описании услуг или в разделе «Финансы» в Личном кабинете разработчика.
Могу ли я получить тестовый ключ для коммерческой версии JavaScript API?
Коммерческая версия JavaScript API включает те же функции, что и бесплатная версия. Чтобы узнать больше о функциях API, воспользуйтесь бесплатной версией.
Внимание. При использовании бесплатной версии JavaScript API необходимо учитывать ограничения.
Если вам нужно протестировать JavaScript API вне ограничений (например, в закрытых системах), напишите нам. В своем сообщении укажите, для какого проекта нужен ключ и на какой срок. Также укажите ожидаемое количество запросов к сервисам геокодирования, маршрутизации и панорамы. Менеджер свяжется с вами, когда ваша заявка будет обработана.
Также укажите ожидаемое количество запросов к сервисам геокодирования, маршрутизации и панорамы. Менеджер свяжется с вами, когда ваша заявка будет обработана.
Могу ли я получить тестовый ключ для коммерческой версии Places API?
Вы можете узнать о функциях Places API, используя бесплатную версию. Чтобы получить ключ для бесплатной версии, перейдите в Кабинет разработчика и выберите «Получить ключ». Заполните необходимые поля, оставив опцию «Требуется платная версия» пустой. После отправки запроса генерируется ключ. Он активируется автоматически при получении, поэтому вы можете сразу начать использовать его в своем проекте. Для перехода на коммерческую версию API в будущем напишите нам, указав в сообщении полученный ключ.
Внимание. Бесплатная версия Places API имеет ограничение в 500 запросов в день. Кроме того, необходимо соблюдать ряд ограничений.
Если вам необходимо использовать тестовый ключ в одном из специальных условий (например, в закрытой системе), напишите нам. В сообщении укажите описание вашего проекта и на какой срок вам нужен тестовый ключ. Также укажите ожидаемое количество запросов API. Менеджер свяжется с вами, когда ваша заявка будет обработана.
В сообщении укажите описание вашего проекта и на какой срок вам нужен тестовый ключ. Также укажите ожидаемое количество запросов API. Менеджер свяжется с вами, когда ваша заявка будет обработана.
Цены указаны только за год. Можно ли платить ежемесячно?
При покупке тарифного плана вы можете платить только за год.
Где я могу отслеживать статистику запросов? Как часто обновляется статистика?
Для просмотра статистики запросов:
Перейти в Личный кабинет.
Выберите ключ (в левом меню).
В правой части страницы введите день или период, за который хотите получить статистику, и нажмите «Показать».
В статистике отображается как общее количество запросов к API, так и количество запросов к отдельным сервисам (например, Геокодер, Роутер, панорамы). Статистика обновляется с часовой задержкой.
Могу ли я перенести свой ключ на другой аккаунт? Например, если сотрудник уходит из компании.
Нет, вы не можете перенести свой ключ на другую учетную запись. Мы рекомендуем вам получить ключи для общей корпоративной учетной записи.
Я забыл пароль к учетной записи, которая использовалась для регистрации ключа. Что я должен делать?
Следуйте инструкциям по восстановлению пароля.
Я использую бесплатный API Яндекс.Карт, но мой сайт/приложение теперь получает больше трафика. Как отслеживать количество запросов к API, чтобы вовремя перейти на коммерческую версию?
Статистика запросов API доступна на странице Ключи в Личном кабинете разработчика.
Почему коммерческая версия не поддерживает спутниковые и гибридные карты? В бесплатной версии они есть.
На спутниковые изображения распространяются лицензионные ограничения, налагаемые поставщиками данных. Эти данные нельзя использовать в сторонних коммерческих продуктах. По этой причине мы не можем продавать эти данные или доступ к ним.


 Чтобы включить или отключить интерактивность:
Чтобы включить или отключить интерактивность:
 На карте четко обозначены границы страны, области, района и населенного пункта:
На карте четко обозначены границы страны, области, района и населенного пункта:
 Это типично для дорог с интенсивным движением, таких как улицы в городах и поселках, а также несколько оживленных переулков и проселочных дорог.
Это типично для дорог с интенсивным движением, таких как улицы в городах и поселках, а также несколько оживленных переулков и проселочных дорог.
 Это связано с тем, что лицензионные ограничения поставщиков данных не позволяют использовать спутниковые слои в сторонних коммерческих проектах.
Это связано с тем, что лицензионные ограничения поставщиков данных не позволяют использовать спутниковые слои в сторонних коммерческих проектах.