Интерактивная карта россии с городами: Подробная карта России 2022 года с городами. Скачать карту России — Туристер.Ру.
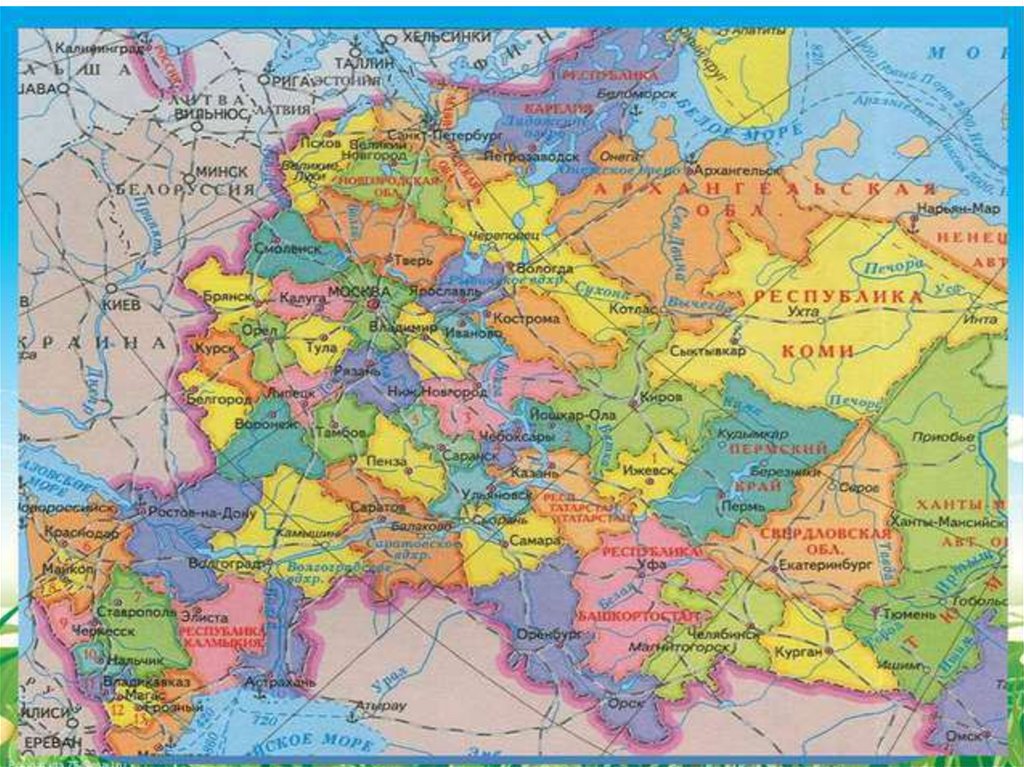
Карта России с городами и областями подробная в реальном времени 2022
Карты и схемы России со спутника
Что такое интерактивная карта России со спутника по областям? Это уникальная возможность посмотреть из космоса свою область, край, город, улицу и даже номер дома на компьютере в режиме реального времени. Существует несколько крупных поставщиков спутниковых карт России 2018 — Яндекс, Google, 2gis. Каждый сервис предоставляет пользователю фотографии, сделанные заранее, на которых детально видно территорию, найденную с помощью специального поиска. Каждый кв. км. Российской Федерации, за исключением секретных объектов, смотрите на карте в виде схемы, фото со спутника и гибридного режима (на фотографию накладывается схема с обозначениями). Подробная карта России пригодится для разных целей и задач.
Схемы и карты дорог
Города России на карте представлены наиболее детально. Возможность увидеть все переулки вашего города непременно будет. Как быстрее добраться на работу, в кино, проехать к достопримечательности — вопрос быстро отойдет на второй план. Изучив детально карту регионов России, передвигаться по любой местности будет просто, ведь вам даже доступен просмотр улиц в виде панорам. Поставщики предлагают подробные политические карты, благодаря которым вы всегда будете знать где находитесь и куда дальше ехать.
Изучив детально карту регионов России, передвигаться по любой местности будет просто, ведь вам даже доступен просмотр улиц в виде панорам. Поставщики предлагают подробные политические карты, благодаря которым вы всегда будете знать где находитесь и куда дальше ехать.
Как пользоваться
Пользоваться подробной картой России с городами онлайн со спутника нетрудно. Вам достаточно указать вверху в интерактивном окне адрес объекта, который хотите увидеть, и нажать кнопку Найти. Сразу же после этого появится в виде схемы указанный населенный пункт. Режим отображения переключается во вкладке Слои для выбранной местности. Маршруты прокладываются аналогично. Нажимается кнопка Маршруты и во всплывающем окне указываем, откуда проложить дорогу, и куда.
Яндекс.Карты — спутниковая карта для России
Пользоваться Яндекс Картами рекомендуется при поиске объектов на территории Российской федерации: городов федерального значения, земельных участков, улиц с номерами домов. Европейская часть России именно на Яндекс Картах показана более детально, все показано до мелочей. Это связано с тем, что Яндекс является отечественным поставщиком и ориентирован на наш рынок. Некоторые организации пользуются Яндекс Картами для постановки земельных участков на кадастровый учет. Москву, Санкт-Петербург и все остальные регионы лучше изучать на Яндексе, там территория России показана со спутника качественнее.
Это связано с тем, что Яндекс является отечественным поставщиком и ориентирован на наш рынок. Некоторые организации пользуются Яндекс Картами для постановки земельных участков на кадастровый учет. Москву, Санкт-Петербург и все остальные регионы лучше изучать на Яндексе, там территория России показана со спутника качественнее.
Google Карты — альтернативный поставщик
Google Maps — достойная альтернатива Яндекс Картам. На них доступна также вся территории нашей страны. Но Гугл карты России менее точны. Находиться на них несовпадения будут чаще. Например, номер дома в городе может не совпадать с реальным, при поиске встречаются ошибки, находится не то место, которое было указано в форме ввода.
Карта Чукотского автономного округа
Карта Ямало-Ненецкого автономного округа
Карта Ненецкого автономного округа
Карта ХМАО
Карта Севастополя
Карта Еврейской автономной области
Карта Санкт-Петербурга
Карта Москвы
Карта Ярославской области
Карта Тульской области
Карта Тюменской области
Карта Ульяновской области
Карта Челябинской области
Карта Томской области
Карта Тверской области
Карта Тамбовской области
Карта Свердловской области
Карта Смоленской области
Карта Сахалинской области
Карта Самарской области
Карта Саратовской области
Карта Ростовской области
Карта Рязанской области
Карта Пензенской области
Карта Псковской области
Карта Орловской области
Карта Омской области
Карта Оренбургской области
Карта Новосибирской области
Карта Нижегородской области
Карта Новгородской области
Карта Мурманской области
Карта Магаданской области
Карта Московской области
Карта Липецкой области
Карта Курской области
Карта Ленинградской области
Карта Костромской области
Карта Курганской области
Карта Кемеровской области
Карта Кировской области
Карта Калужской области
Карта Калининградской области
Карта Иркутской области
Карта Ивановской области
Карта Воронежской области
Карта Вологодской области
Карта Волгоградской области
Карта Владимирской области
Карта Брянской области
Карта Белгородской области
Карта Астраханской области
Карта Архангельской области
Карта Амурской области
Карта Хабаровского края
Карта Ставропольского края
Карта Приморского края
Карта Пермского края
Карта Красноярского края
Карта Камчатского края
Карта Краснодарского края
Карта Забайкальского края
Карта Алтайского края
Карта Чечни
Карта Чувашии
Карта Удмуртии
Карта Хакасии
Карта Тывы (Тувы)
Карта Северной Осетии
Карта Татарстана
Карта Якутии (Саха)
Карта Мордовии
Карта республики Марий Эл
Карта Крыма
Карта Коми
Карта Кабардино-Балкарии
Карта Калмыкии
Карта Карачаево-Черкесии
Карта Карелии
Карта Бурятии
Карта Дагестана
Карта Ингушетии
Карта Адыгеи
Карта Республики Алтай
Карта Башкортостана
HTML5 карта России. Субъекты Федерации 1.6
Карта выполнена на основе библиотеки JavaScript Raphael, обеспечивающей безупречную работы карты в следующих браузерах: Chrome, Firefox, Safari, Opera, IE7, IE8, IE9 и IE10. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Содержание
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Особенности
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Что нового
Версия 1.4 Версия 1.3.5 Версия 1.3.4 Версия 1.2
Версия 1.1 iPhoneLink = false,
iPhoneLink = true,
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Общие настройки
Все изменения и индивидуальные настройки должны производится в JS файле. Для редактирования файла мы рекомендуем использовать бесплатный Notepad++. Конечно, вы можете использовать и любой другой редактор HTML. Конфигурацию и индивидуальную настройку можно выполнить на локальном компьютере. После этого отредактированные файлы следует загрузить на ваш веб-сервер. Настройка файла «settings.js» Имеются следующие настройки:
Пример id: 1, name: "Московская область", shortname: "", link: "Moscow_region.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Установка HTML5 карты России
<!-- start Fla-shop.com HTML5 Map -->
<div>
<link href="map.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="raphael-min.js"></script>
<script type="text/javascript" src="settings.js"></script>
<script type="text/javascript" src="map.js"></script>
</div>
<!-- end HTML5 Map -->
<!-- start Fla-shop.com HTML5 Map -->
<div>
<link href="/directory/map.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/directory/raphael-min.js"></script>
<script type="text/javascript" src="/directory/settings.js"></script>
<script type="text/javascript" src="/directory/map.js"></script>
</div>
<!-- end HTML5 Map -->
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
API specification
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Лицензионная информация
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Спасибо за использование наших продуктов. Будем рады ответить на любой вопрос относительно наших продуктов. Больше карт на вебсайте Fla-shop.com.ru | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Россия | MapChart
Нужны дополнительные функции, например собственная учетная запись и возможность сохранять в нее карты? Получите новую версию MapChart Plus. Больше не показывать
Используйте колесо мыши для увеличения/уменьшения масштаба:
Щелкните и перетащите, чтобы переместить карту:
Дважды щелкните, чтобы увеличить масштаб.
Используйте сочетания клавиш I
О или +
- для увеличения/уменьшения масштаба и Вт
А
С
D или стрелки клавиатуры для перемещения по карте.
Используйте элементы управления в правом нижнем углу карты для тех же функций.
Нажмите
Сбросьте или используйте R , чтобы установить исходное масштабирование карты.
Нажмите EXIT ZOOM или используйте Esc , чтобы остановить инструмент масштабирования.
В режиме масштабирования вы по-прежнему можете редактировать карту, менять цвета и т. д.
или
I O : Увеличение/уменьшение
или W A S D : Переместить карту
Макет:
Тема карты:
Тема:
Ваш выбор будет сохранен для следующих посещений этой страницы карты.
Масштаб активирован
Шаг 1: Раскрасьте и отредактируйте карту
Выберите нужный цвет и щелкните штат на карте. Щелкните его правой кнопкой мыши, чтобы удалить его цвет, скрыть его и т. д.
Выберите цвет:
Дополнительные параметры
Показать имена состояний:
Фон:
Цвет границы:
Границы:
Показать Крым:
Расширенный. ..
..
Ярлыки…
Скрипты…
Шаг 2. Добавьте легенду
Добавьте заголовок для легенды карты и выберите метку для каждой цветовой группы . Измените цвет для всех состояний в группе, щелкнув по ней.
Перетащите легенду на карту, чтобы установить ее положение, или измените ее размер. Используйте параметры легенды , чтобы изменить ее цвет, шрифт и многое другое.
Опции легенды…
Опции легенды…
Видимость:
Показать только заголовокСкрыть
Размер:
МаленькийСреднийБольшойОчень большойПользовательский
Должность:
Внизу слеваВнизу справаВверху слеваВверху справаПользовательский
Шрифт:
столбцов:
Одна колонкаДве колонки
Фон:
| «> Цвет | Этикетка | Удалить |
|---|
Шаг 3: Получите карту
Когда будете готовы, выберите Предварительный просмотр карты . Затем загрузите карту с правой кнопкой мыши > Сохранить изображение как… или выберите Загрузить карту .
Скачать карту
Интерактивная карта России — поиск достопримечательностей
- Путеводитель по странам
- Города и районы
- Адлер
- Анапа
- Астрахань
- Барнаул
- Белгород
- Брянск
- Чебоксары
- Челябинск
- Череповец
- Екатеринбург
- Геленджик
- Иркутск
- Калининград
- Калуга
- Казань
- Хабаровск
- Ханты-Мансийск
- Хоста
- Коломна
- Кострома
- Красная Поляна
- Краснодар
- Красноярск
- Курган
- Курск
- Липецк
- Минеральные Воды
- Москва
- Мурманск
- Нальчик
- Нижний Новгород
- Новороссийск
- Новосибирск
- Омск
- Пермь
- Петергоф
- Псков
- Пятигорск
- Ростов
- Ростов-на-Дону
- Рязанская
- Санкт-Петербург
- Самара
- Саратов
- Смоленск
- Сочи
- Ставрополь
- Суздаль
- Таганрог
- Тамбов
- Тольятти
- Томск
- Туапсе
- Тула
- Тверь
- Тюмень
- Уфа
- Улан-Удэ
- Великий Новгород
- Владимир
- Владивосток
- Волгоград
- Вологда
- Якутск
- Ярославль
- Ессентуки
- Южно-Сахалинск
- Основные достопримечательности
- Уникальные достопримечательности
- Архитектура и памятники
- Досуг и аттракционы
- Экстремальные загородные места
- Карты России
- Карты высокого разрешения
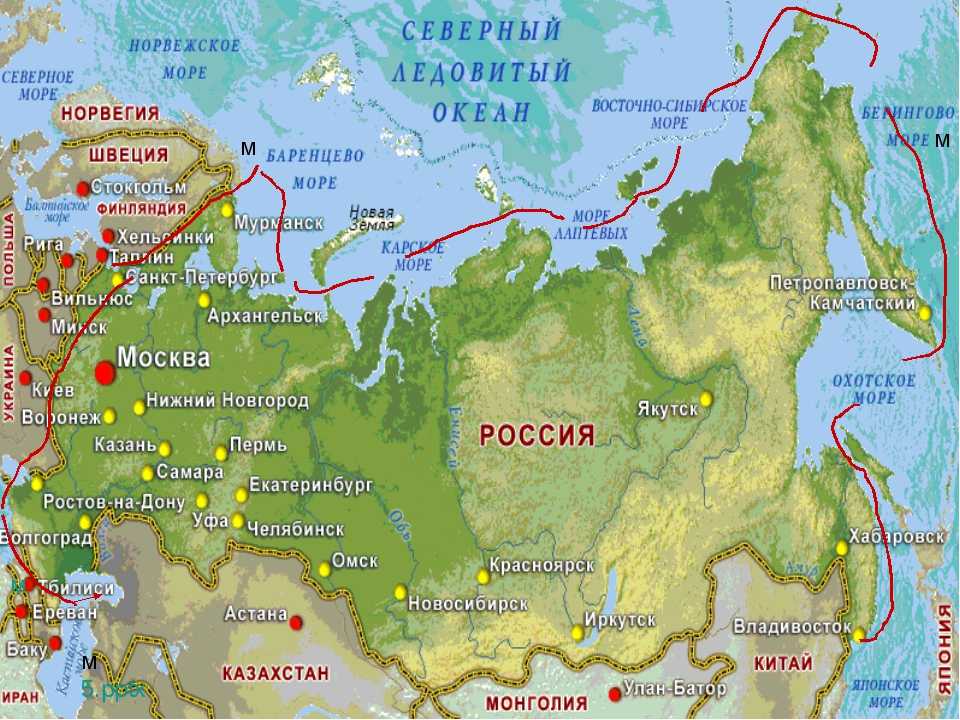
- Интерактивная карта
- Карта городов
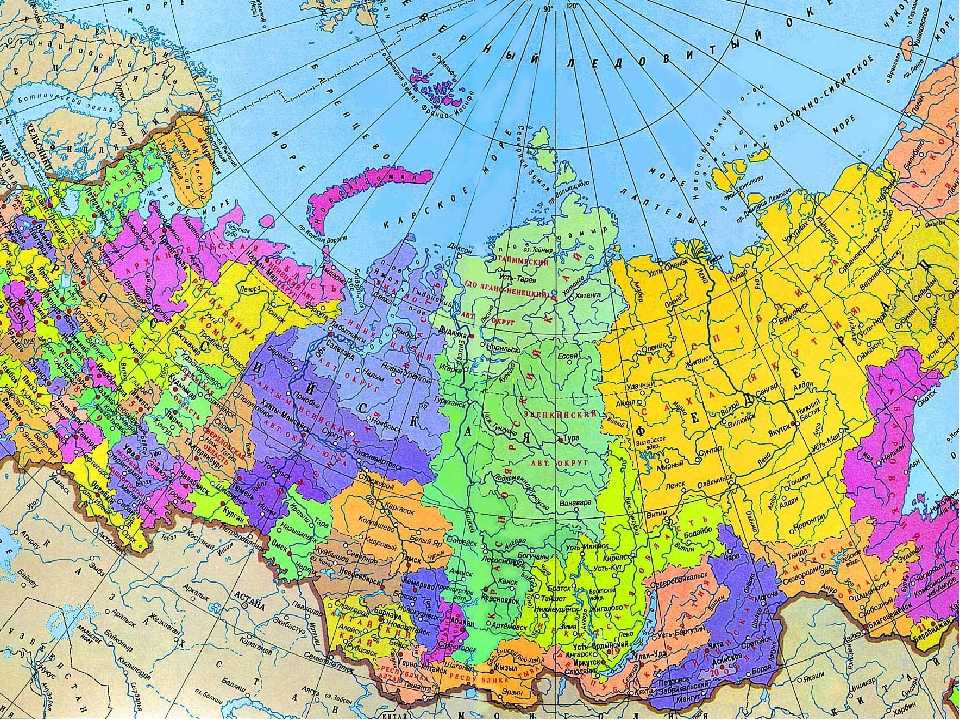
- Карта регионов
- Бронирование гостиницы
- Прокат автомобилей
Гостиницы России
Карты городов и регионов России
Южно-Сахалинск
Тула
Петергоф
Улан-Удэ
Красная Поляна
Чебоксары
Ставрополь
Калининград
Таганрог
Ханты-Мансийск
Самара
Туапсе
Дополнительные карты России
Общие карты России
Карта городов с фотографиями
Карта регионов и провинций
Уникальные достопримечательности России
Гостиница Красная Заря
Из серии «Лучшие лофт-отели в индустриальном стиле»
В Москве есть интересная гостиница «Красная Заря». Он также был открыт в старом промышленном здании 1885 года постройки. В прошлом в этом здании располагалась кондитерская фабрика «Красный Октябрь». Бутик-отель расположен на Берсеневской набережной. Он занимал одно из двух зданий бывшего завода. Владельцы отеля постарались максимально сохранить атмосферу бывших производственных помещений. В отеле можно увидеть старые кирпичные стены, каменные лестницы и элементы отделки под дерево.
Он также был открыт в старом промышленном здании 1885 года постройки. В прошлом в этом здании располагалась кондитерская фабрика «Красный Октябрь». Бутик-отель расположен на Берсеневской набережной. Он занимал одно из двух зданий бывшего завода. Владельцы отеля постарались максимально сохранить атмосферу бывших производственных помещений. В отеле можно увидеть старые кирпичные стены, каменные лестницы и элементы отделки под дерево.
Лофт-отель не отличается роскошным дизайном. Его интерьер выдержан в простом и сдержанном стиле. Главной ценностью «Красной зари» считается прекрасный вид из окон на известные достопримечательности столицы. Отель …
Читать все
Невьянская Пизанская Башня
Из серии «Падающие башни и здания»
Старый промышленный город Невьянск расположен на Урале. Среди его уникальных архитектурных памятников есть падающая башня. Строительство Невьянской башни началось в 1721 году. Оно длилось немногим более трех лет. Инициатором его строительства был известный русский дворянин Акинфий Демидов. Башня имеет красивый внешний вид. Его высота составляет 57,5 метра. Его отклонение от вертикальной оси сегодня достигло 1,85 метра.
Оно длилось немногим более трех лет. Инициатором его строительства был известный русский дворянин Акинфий Демидов. Башня имеет красивый внешний вид. Его высота составляет 57,5 метра. Его отклонение от вертикальной оси сегодня достигло 1,85 метра.
Автор проекта старой башни неизвестен. После завершения строительства он использовался для различных целей. В башне располагался один из главных постов охраны города. Он также служил колокольней. В нем в определенный период располагался архив местных заводов. Башня использовалась как лаборатория и даже тюрьма после…
Читать все
Все уникальные достопримечательности России
Фантастические туры и экскурсии по России
Карты стран
Таиланд смягчает свою политику в отношении COVID-19
Новогодние мероприятия в Таиланде, вероятно, соберут больше людей в этом году, потому что все устали от самоизоляции и жаждут нормальной жизни. Многие туристы, которые бронируют отели в Паттайе, Краби или Пхукете на курортный сезон, также хотят участвовать. Поскольку шампанское стало неотъемлемым напитком на новогодние праздники, возникает вопрос об употреблении алкоголя. Правительство разрешило подавать алкогольные напитки во время обратного отсчета до Нового года, но только в открытых кафе и ресторанах с хорошей вентиляцией будет разрешено делать это до 1 часа ночи 1 января 2022 года. Это правило общенациональное.
Многие туристы, которые бронируют отели в Паттайе, Краби или Пхукете на курортный сезон, также хотят участвовать. Поскольку шампанское стало неотъемлемым напитком на новогодние праздники, возникает вопрос об употреблении алкоголя. Правительство разрешило подавать алкогольные напитки во время обратного отсчета до Нового года, но только в открытых кафе и ресторанах с хорошей вентиляцией будет разрешено делать это до 1 часа ночи 1 января 2022 года. Это правило общенациональное.
Прочитайте это
10.11.2022
Интерактивные карты пешеходных и велосипедных маршрутов России
1. Вы можете увеличивать/уменьшать масштаб с помощью колесика мыши, а также перемещать карту России с помощью мыши.
2. На этой интерактивной карте представлены два режима: «Велосипедные маршруты» и «Пешеходные маршруты». Используйте кнопку «+» на карте, чтобы переключаться между ними.
Железнодорожные и ландшафтные карты России
Эта карта России имеет два режима: «Железнодорожная сеть» и «Пейзажная и сельская карта». Используйте кнопку «+» на карте для навигации.
Используйте кнопку «+» на карте для навигации.
Карты городов и областей России
Санкт-Петербург
Петергофский дворец — самая узнаваемая архитектурная достопримечательность. Шикарная императорская резиденция была заложена в начале 18 века по приказу Петра Великого. Во время Второй мировой войны этот роскошный архитектурный ансамбль был практически полностью разрушен. Однако его восстановили в кратчайшие сроки. Сегодня его посетители любуются шикарными дворцами, фонтанами и скульптурными композициями. Летом территорию Петергофа украшают сказочные ландшафтные композиции. Ан … Читать далее
Сочи
На популярном курорте обзорная экскурсия вас действительно впечатлит. Большой популярностью у туристов пользуется Сочинский дендрарий, где можно увидеть редкие и очень красивые растения. Есть редкие дубы, австралийский эвкалипт, редкие агавы и экзотические растения. Осматривая дендрарий, можно полюбоваться обитающими здесь птицами. Также есть несколько отличных смотровых площадок, с которых открывается чудесный вид на город. Гора Ахун – особый природный и исторический объект. Его высота составляет около 660 м. Крепление … Читать дальше
Также есть несколько отличных смотровых площадок, с которых открывается чудесный вид на город. Гора Ахун – особый природный и исторический объект. Его высота составляет около 660 м. Крепление … Читать дальше
Москва
Московский Кремль и Красная площадь остаются главными символами российской столицы. Здание Кремля было построено в 12 веке и служило основным оборонительным сооружением. На протяжении нескольких сотен лет ее неоднократно разрушали и перестраивали, при этом Красная площадь была свидетельницей ряда важных исторических событий. С момента постройки Кремля здесь проводились важные народные собрания, ярмарки, торжества. Сегодня главная площадь столицы является излюбленным местом прогулок … Читать
Краснодар
Сегодня Краснодар привлекает туристов своим богатым историческим наследием, удивительными парками и знаковыми памятниками. Это также место, где часто проводится множество важных спортивных соревнований. Любителям экскурсий обязательно стоит увидеть храм Екатерины Великой, построенный в начале 20 века. С момента постройки он был главным религиозным объектом в городе. Автором его проекта был И. К. Мальберг. После революции именно он убедил городское правительство не … Читать дальше
Любителям экскурсий обязательно стоит увидеть храм Екатерины Великой, построенный в начале 20 века. С момента постройки он был главным религиозным объектом в городе. Автором его проекта был И. К. Мальберг. После революции именно он убедил городское правительство не … Читать дальше
Казань
Казань – один из богатейших городов России на достопримечательности. Главный исторический символ города — Казанский кремль. Этот архитектурный комплекс включает в себя постройки 12-20 веков. Он уникален тем, что в его экстерьере удивительным образом сочетаются западные и восточные традиции. Рядом с православным храмом можно увидеть невероятно красивую мечеть. Рядом с роскошными особняками в европейском стиле стоит тюркская башня. Осмотреть все кремлевские достопримечательности за один день просто невозможно. … Читать далее
Адлер
Одной из главных туристических достопримечательностей Адлера является Олимпийский парк, построенный к зимним Олимпийским играм 2014 года. Когда Игры подошли к концу, было принято решение не разрушать спортивные сооружения. Сегодня они используются для проведения различных спортивных соревнований. Вы даже можете посетить некоторые из этих мест. Олимпийский парк расположен на небольшой возвышенности, недалеко от побережья, и имеет прекрасный вид на море. Курорт и его окрестности примечательны выдающимися природными достопримечательностями. Самые красивые … Читать далее
Когда Игры подошли к концу, было принято решение не разрушать спортивные сооружения. Сегодня они используются для проведения различных спортивных соревнований. Вы даже можете посетить некоторые из этих мест. Олимпийский парк расположен на небольшой возвышенности, недалеко от побережья, и имеет прекрасный вид на море. Курорт и его окрестности примечательны выдающимися природными достопримечательностями. Самые красивые … Читать далее
Анапа
Прогуливаясь по Анапскому побережью, можно увидеть удивительный Маяк, который до сих пор является одним из главных символов курорта. В начале 10 века здесь располагалась сигнальная башня, но в период Великой Отечественной войны она была полностью разрушена. В 1955 году было принято решение построить на его месте новый маяк. Его высота составляла почти 43 м. Маяк очень эффектен с архитектурной точки зрения. Так что с момента постройки он привлекает множество туристов. … Читать далее
Геленджик
Этот очаровательный курорт славится своей восхитительной природой.

 Субъекты Федерации 1.6
Субъекты Федерации 1.6

 Второе нажатие открывает ассоциированный URL.
Второе нажатие открывает ассоциированный URL.

 Не должен меняться
Не должен меняться html",
comment: "ФИО<br>Должность<br>Телефон: (000) 123-4567",
image: "photo.jpg",
color_map: "#7798BA",
color_map_over: "#366CA3"
html",
comment: "ФИО<br>Должность<br>Телефон: (000) 123-4567",
image: "photo.jpg",
color_map: "#7798BA",
color_map_over: "#366CA3"

 …
… #000000
#000000 js ie. st1, st2, st10….
js ie. st1, st2, st10….